Processo di installazione per il plugin PrestaShop
Come installare il plugin di pagamento Hero Gateway per Prestashop
Passo 1: Scaricare e caricare il plugin
-
Scarica il Plugin cliccando su questo link: scarica il plugin PrestaShop.
-
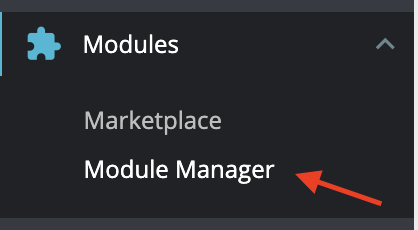
Vai a Moduli e clicca su Gestione moduli

-
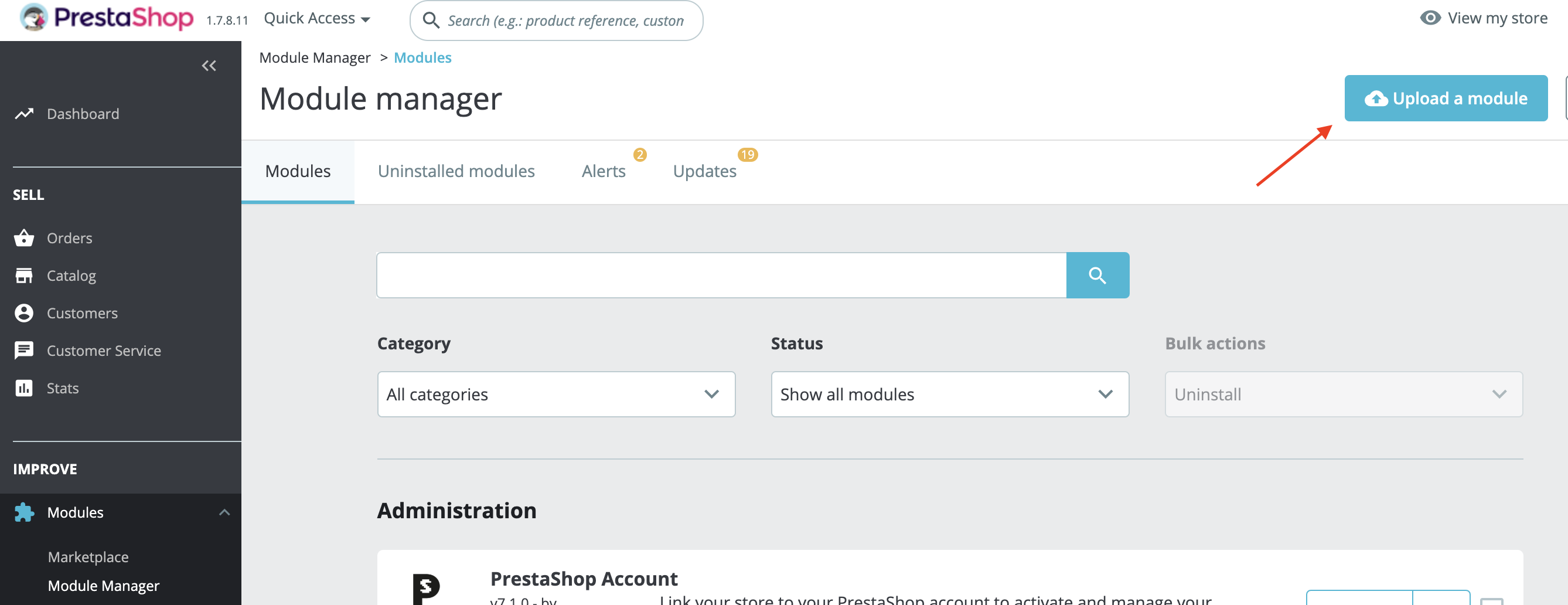
Clicca sul pulsante Carica un modulo

-
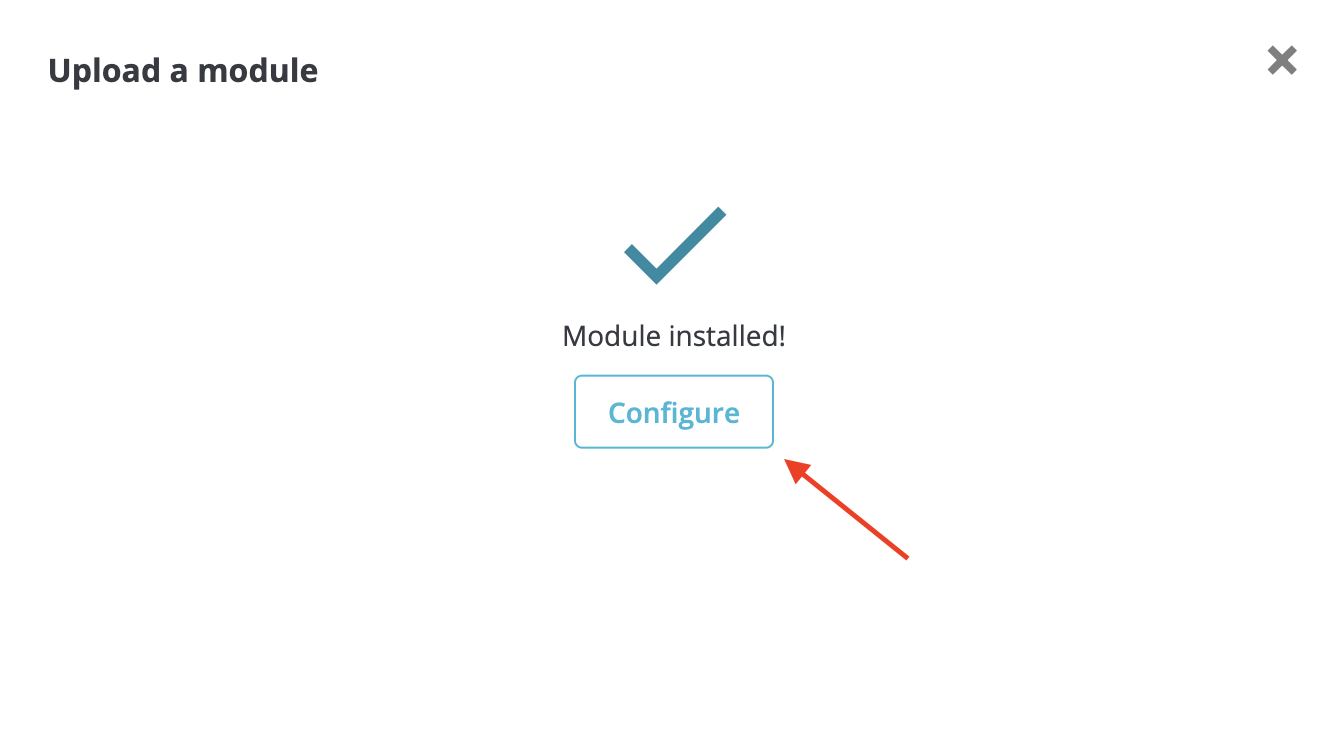
Clicca su seleziona file e scegli il file .zip del Plugin che hai appena scaricato. Una volta caricato, clicca su Configura

Passo 2: Configurare la modalità di test
-
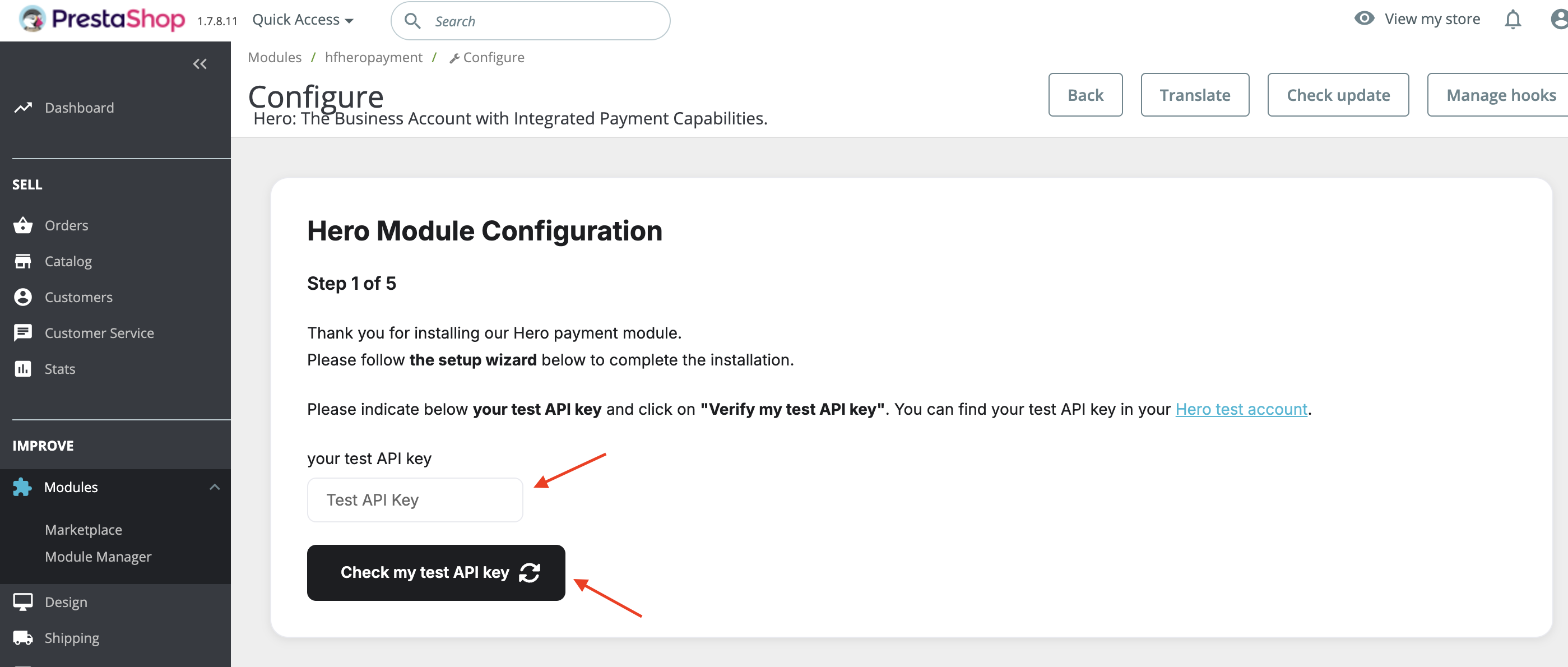
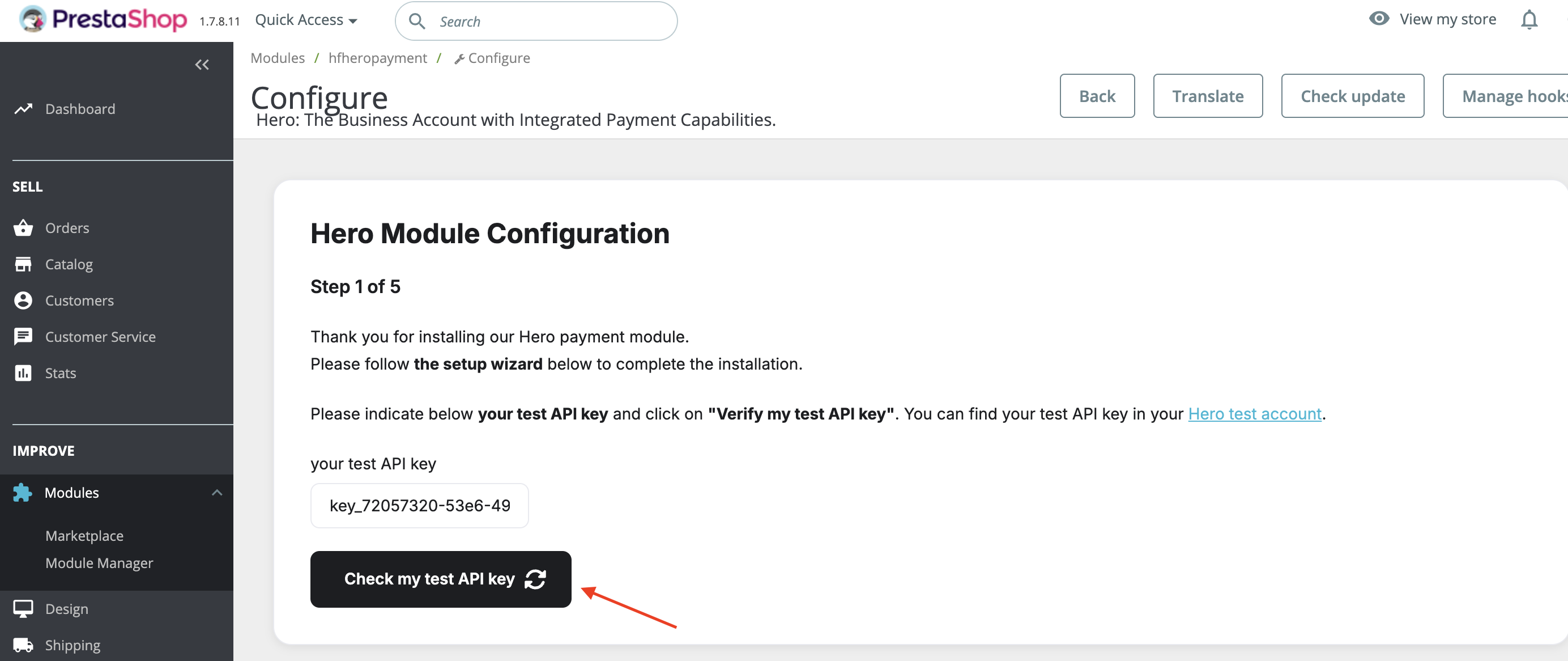
Nel Passo 1 della configurazione del modulo Hero, devi inserire la chiave API di test. Copia la chiave API di test fornita qui e incollala nel campo - La tua chiave API di test:
key_72057320-53e6-4943-a777-a9a033ac9742
-
Una volta incollata la chiave API di test nel campo, clicca su Verifica la mia chiave API di test

Passo 3: Verificare l'integrazione
-
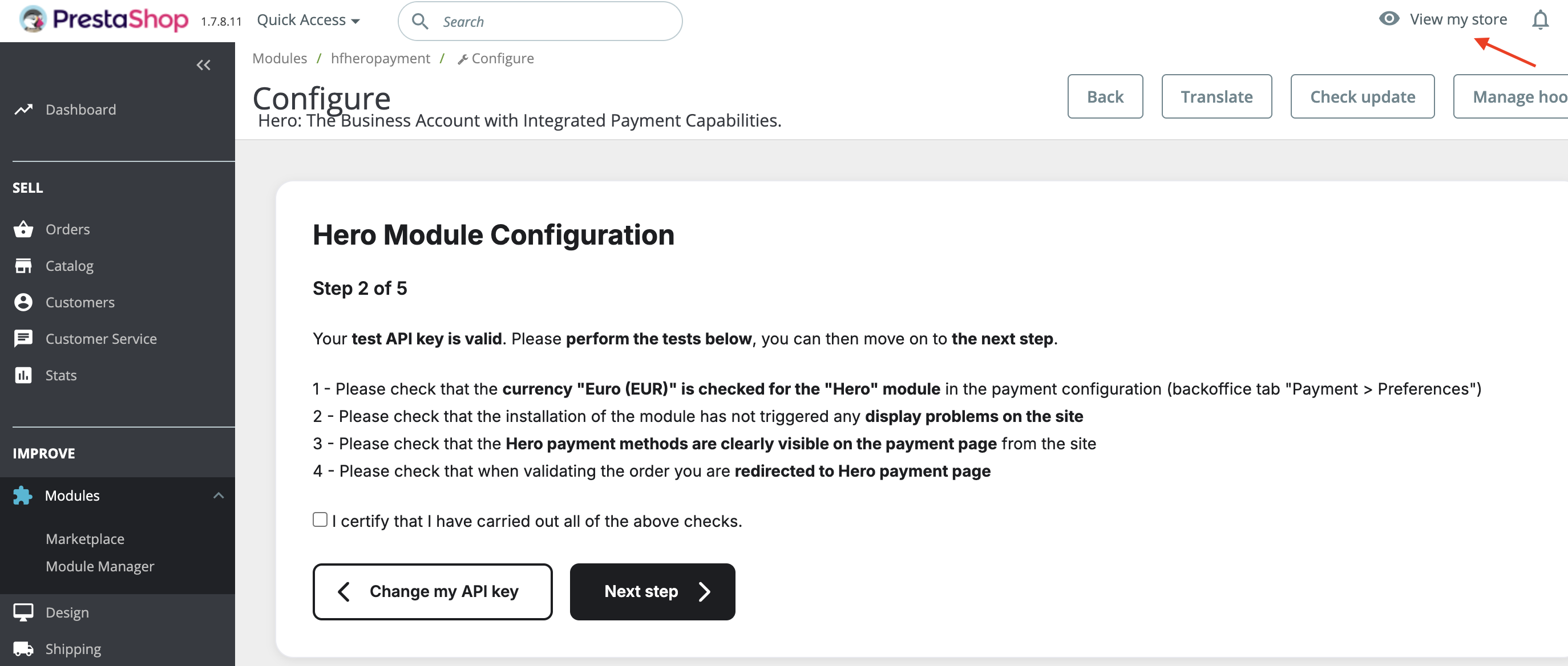
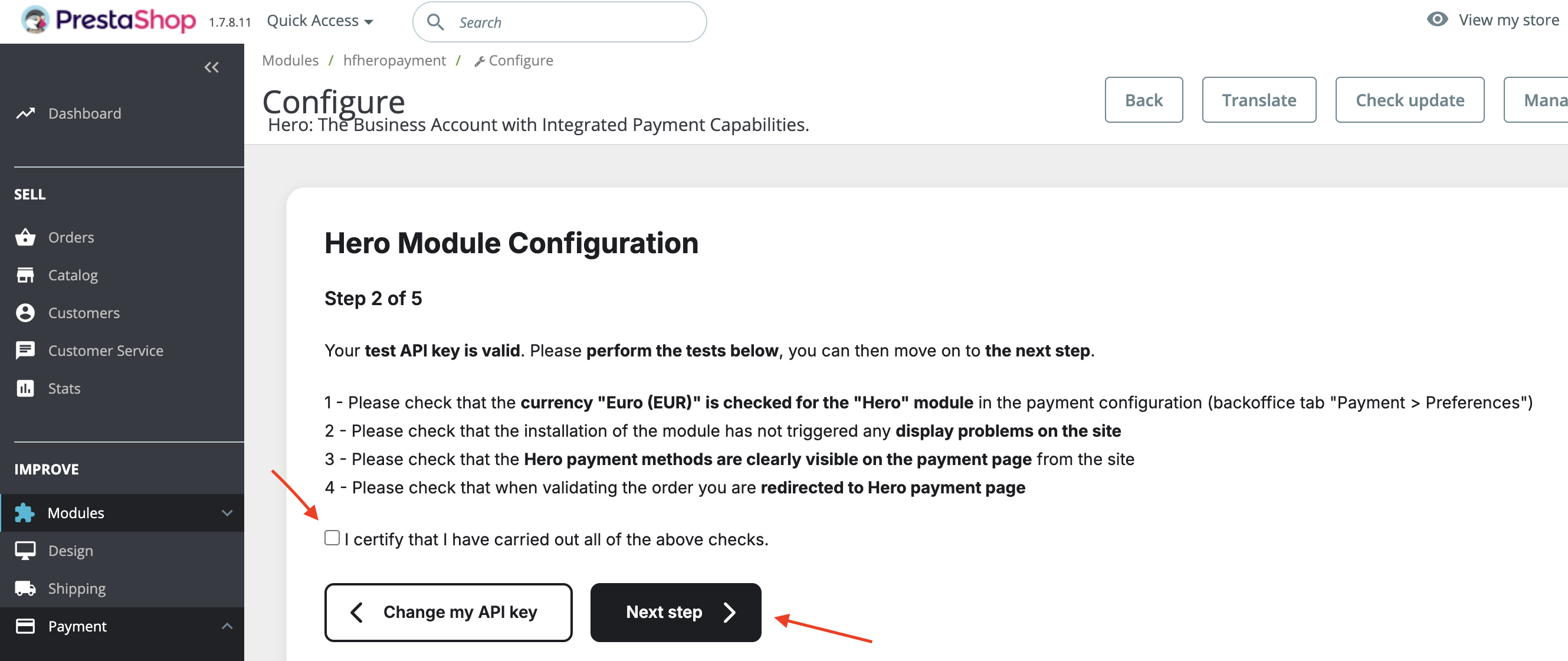
Nel Passo 2, segui le istruzioni. Fai clic destro su Visualizza il mio negozio e verifica che tutto ciò che è descritto nei passaggi di test funzioni correttamente

Passaggi di test (espandi per dettagli)
- Esplora il tuo sito e aggiungi uno dei prodotti al carrello, per testare la pagina di pagamento e il reindirizzamento.
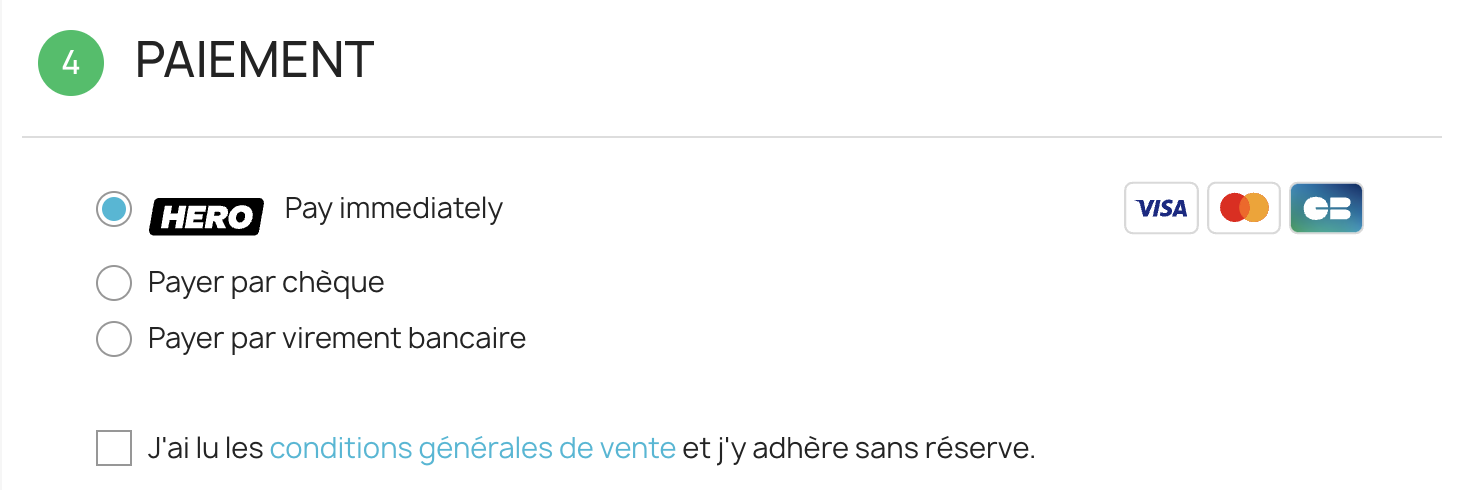
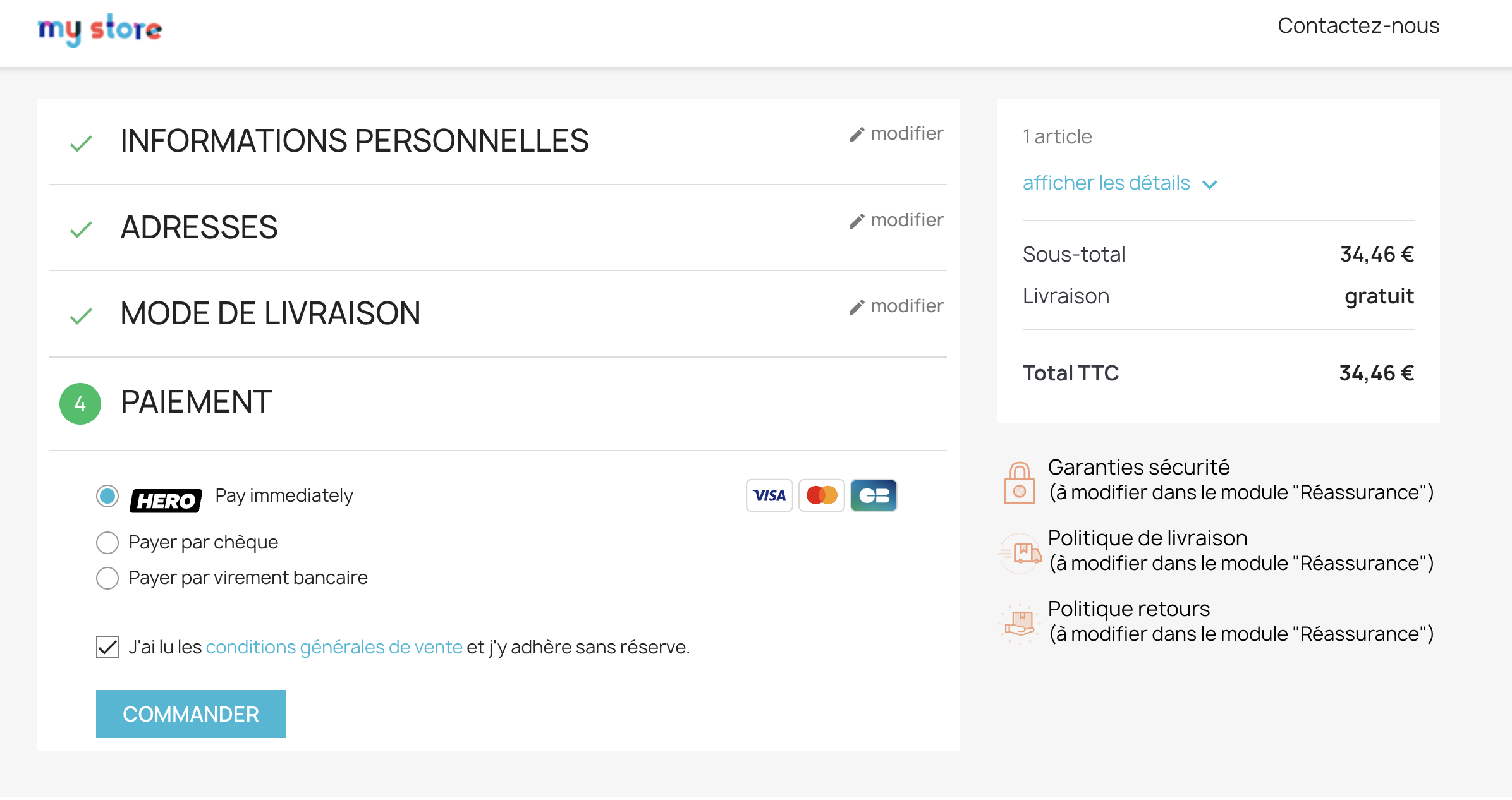
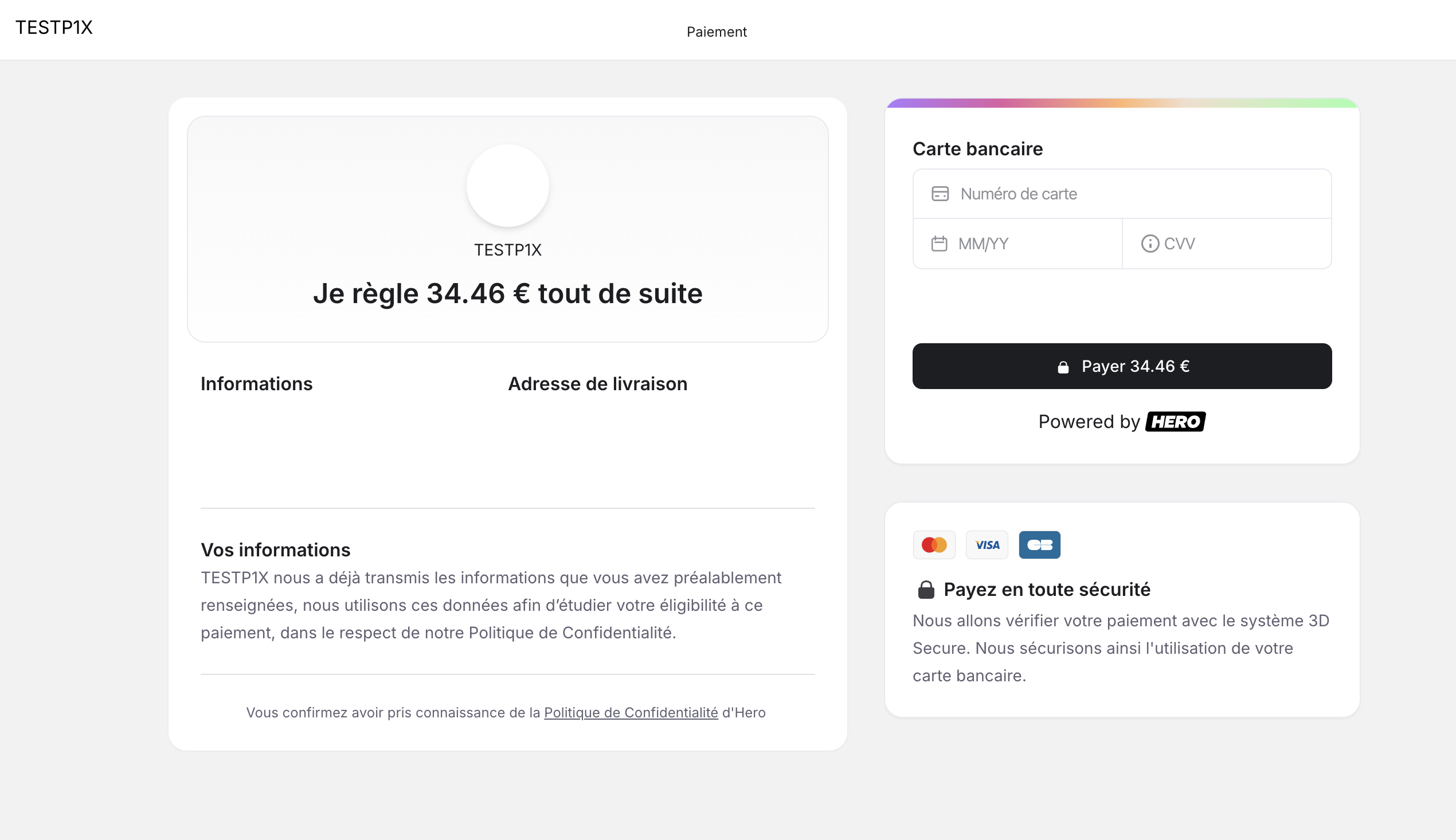
- Una volta aggiunto il prodotto, avvia il checkout. Dovresti essere in grado di vedere il metodo di pagamento Hero nella pagina di pagamento del tuo sito

- Quando clicchi su Paga, dovresti essere reindirizzato alla pagina di pagamento di test di Hero

-
Una volta terminate le verifiche, spunta la casella - Certifico di aver eseguito tutte le verifiche sopra indicate e clicca su Passo successivo:

Passo 4: Testare il pagamento
-
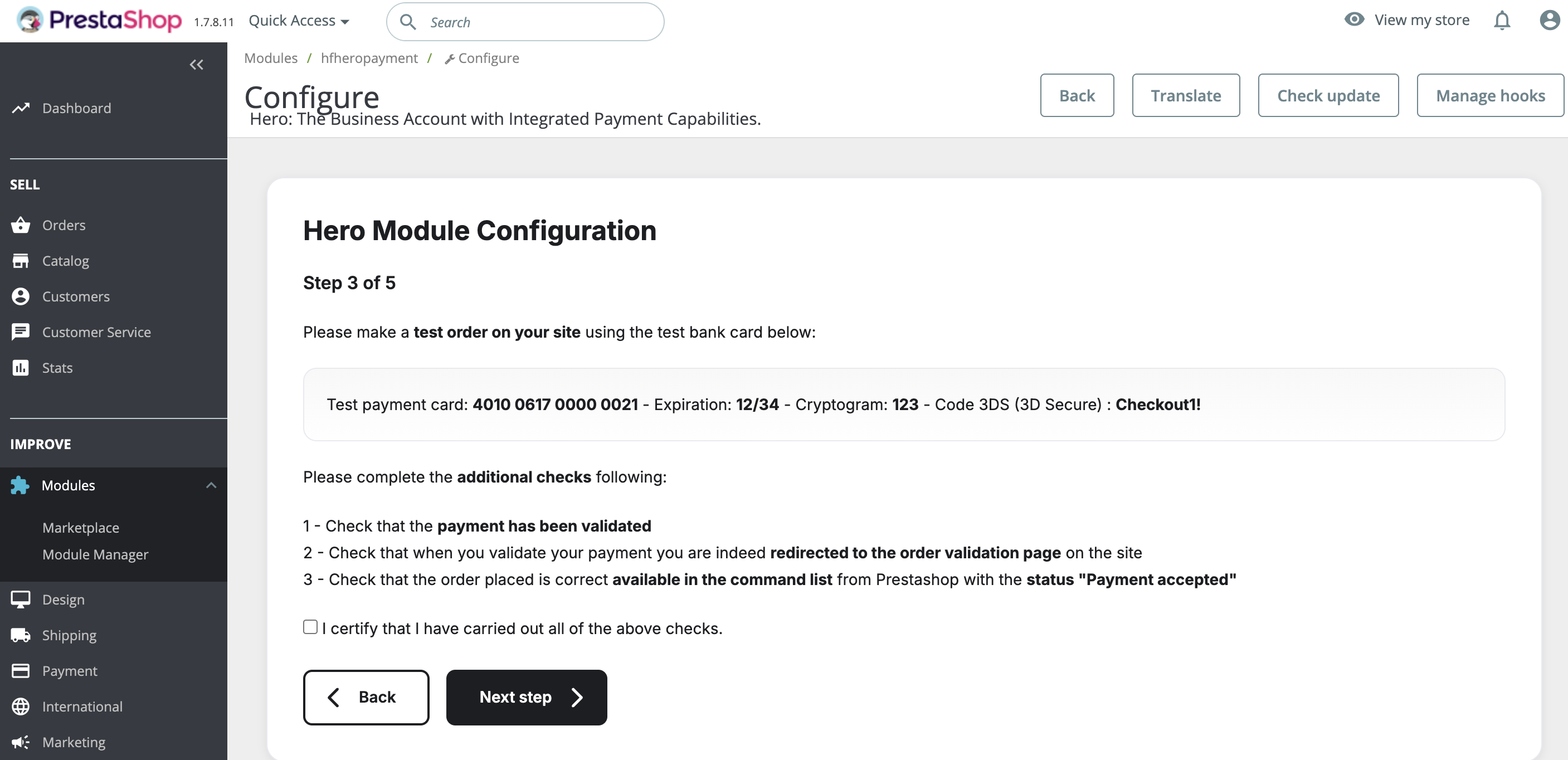
Nel Passo 3, effettua un ordine di prova sul tuo sito con le credenziali della carta di credito di TEST. Se il test ha successo, puoi continuare con la configurazione del plugin, altrimenti scrivici a support@hero.fr.
Credenziali di pagamento test:
Carta: 4010 0617 0000 0021
Scadenza: 12/34
CVV: 123
Codice 3DS: Checkout1!
Passaggi per il pagamento di test (espandi per dettagli)
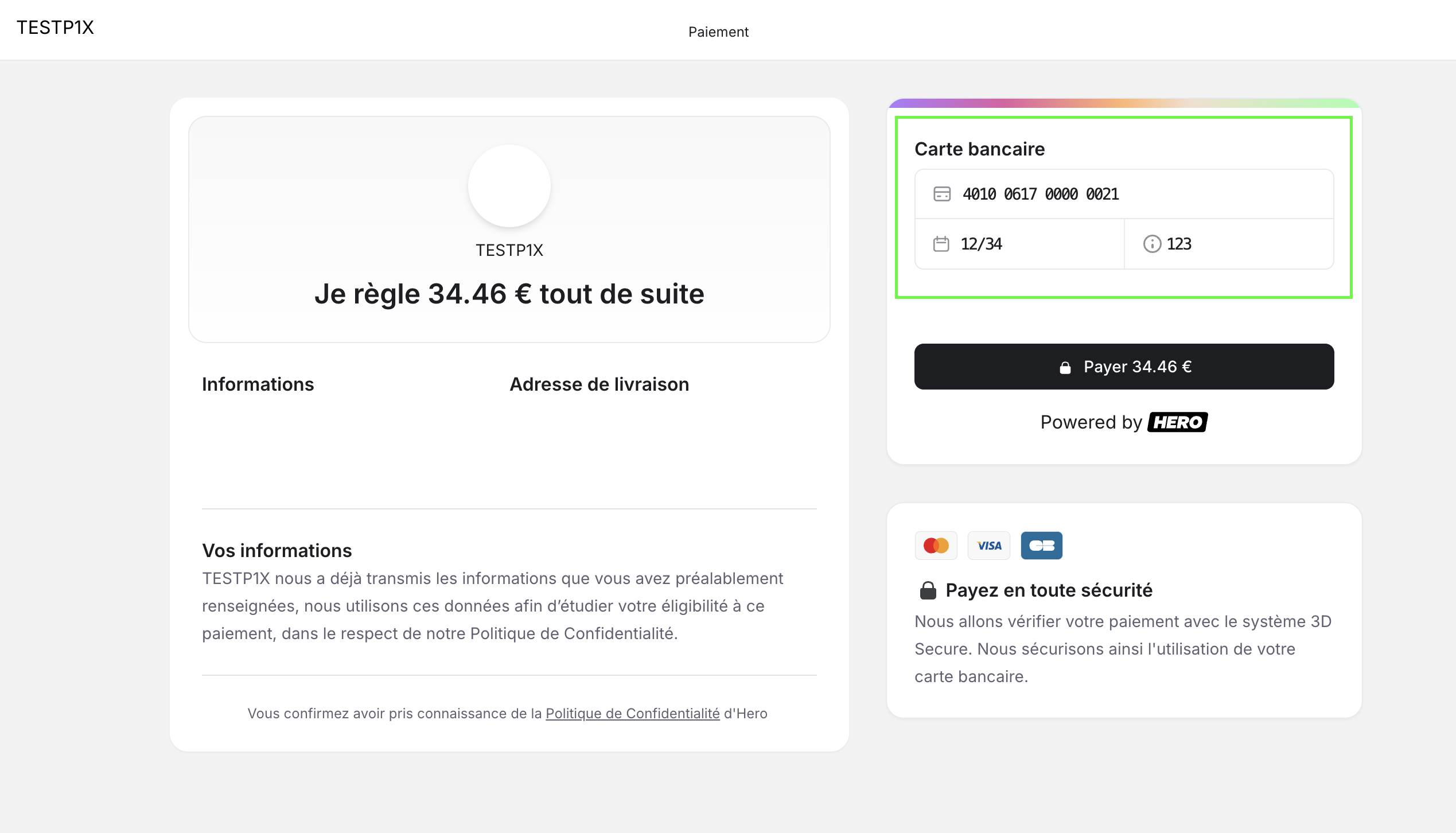
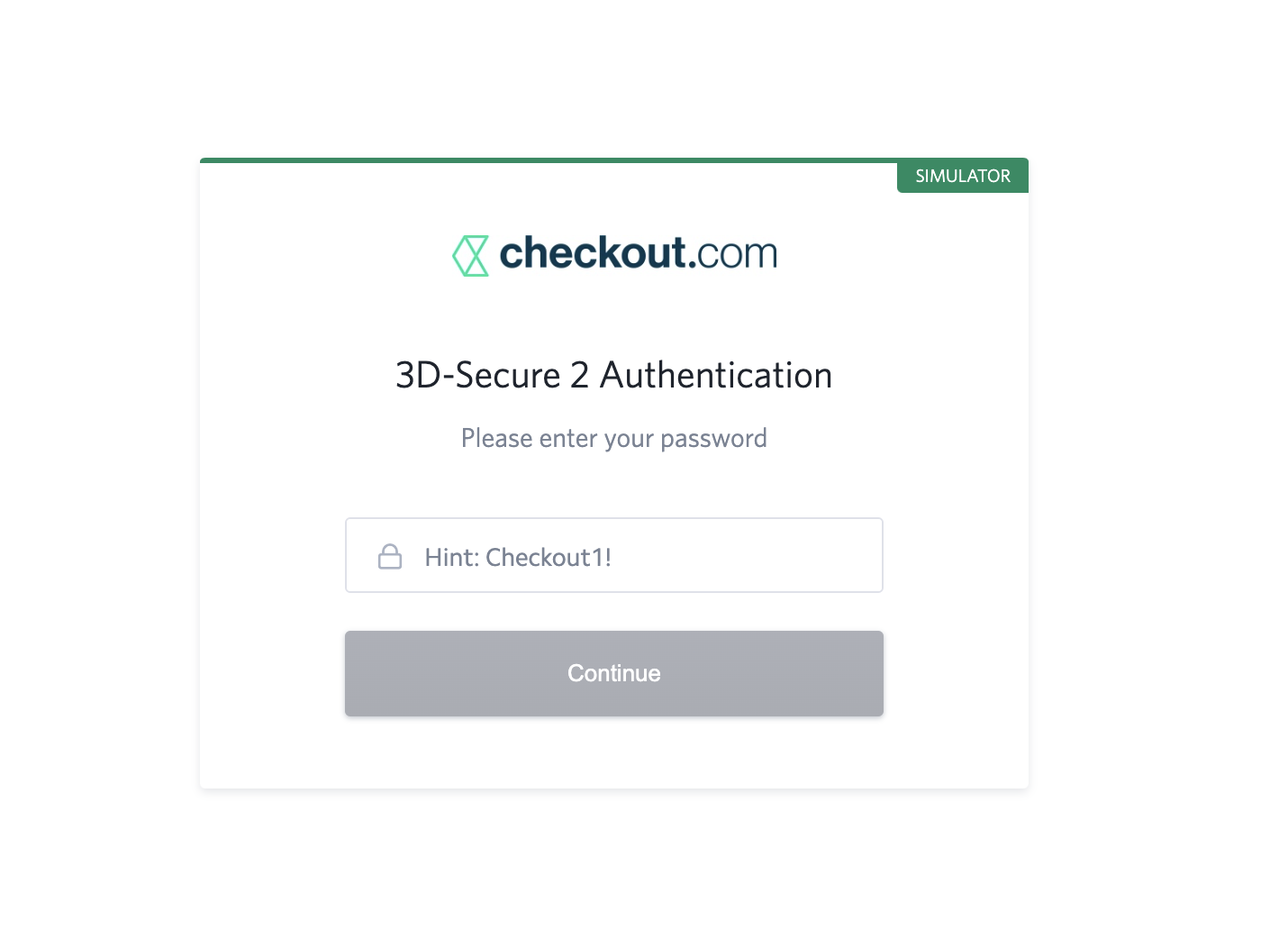
- Avvia nuovamente il pagamento sul tuo sito web e inserisci le credenziali della carta di credito di TEST nella pagina di pagamento Hero:

- Inserisci il codice 3DS di test: Checkout1! - per confermare il pagamento di TEST

- Una volta che il pagamento è andato a buon fine, vedrai la pagina di conferma dell'acquisto e successivamente sarai reindirizzato al tuo sito web per vedere l'ordine di TEST

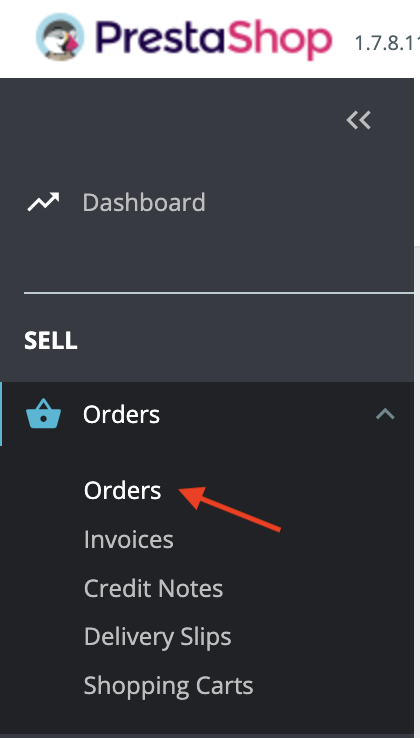
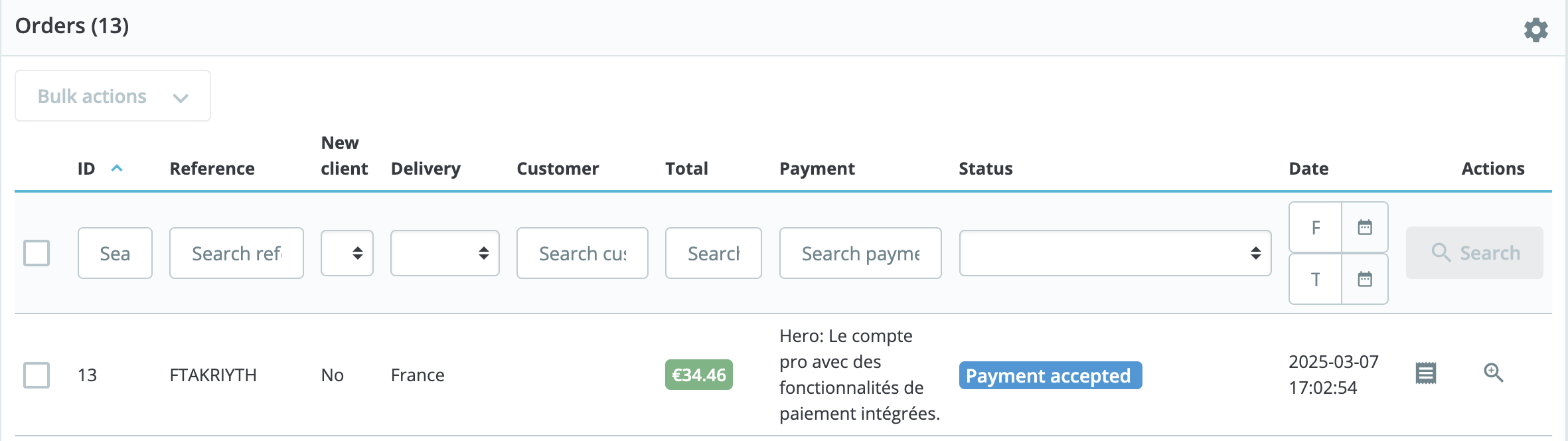
- Dal tuo Admin Prestashop, clicca su Ordini e verifica che l'ordine completato con successo sia visibile nei tuoi ordini


- Avvia nuovamente il pagamento sul tuo sito web e inserisci le credenziali della carta di credito di TEST nella pagina di pagamento Hero:
-
Una volta terminate le verifiche, spunta la casella - Certifico di aver eseguito tutte le verifiche sopra indicate e clicca su Passo successivo:

Passo 5: Configurazione di produzione
-
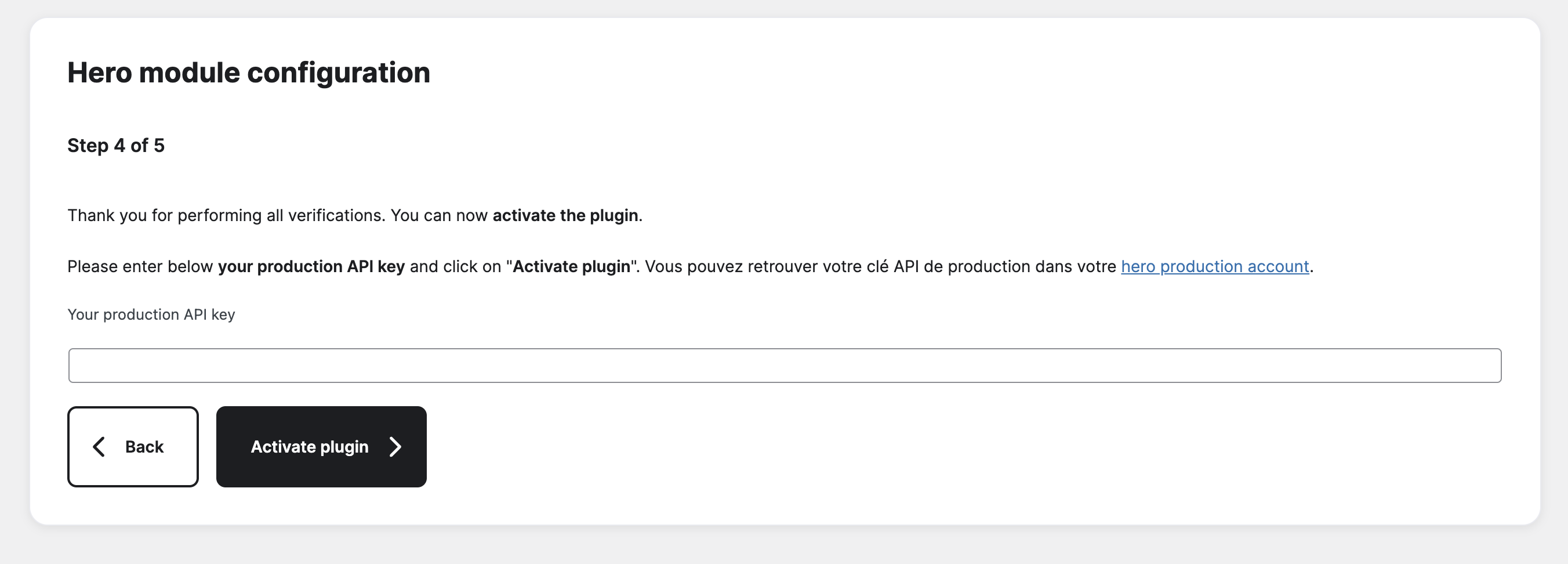
Nel Passo 4, devi incollare la tua chiave API di Produzione, che potrai trovare nel pannello di amministrazione di Hero, vai al sito web di Hero e accedi al tuo account: https://onboarding.heropay.eu/signin?flow=registered&country=FR

Ottenere la tua chiave API di produzione (espandi per dettagli)
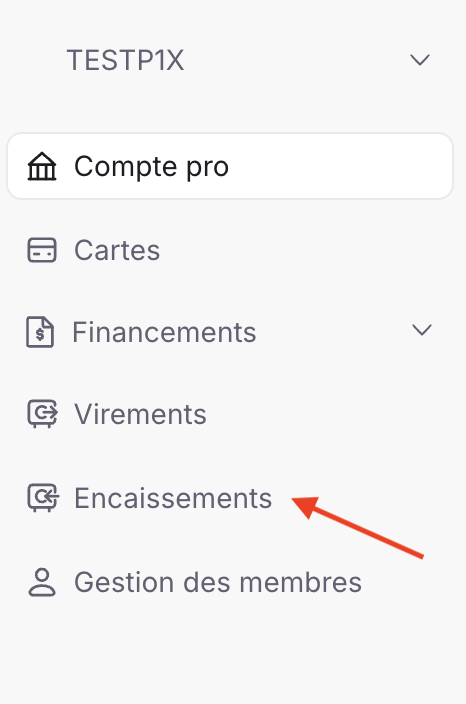
- Una volta effettuato l'accesso, clicca su Encaissements

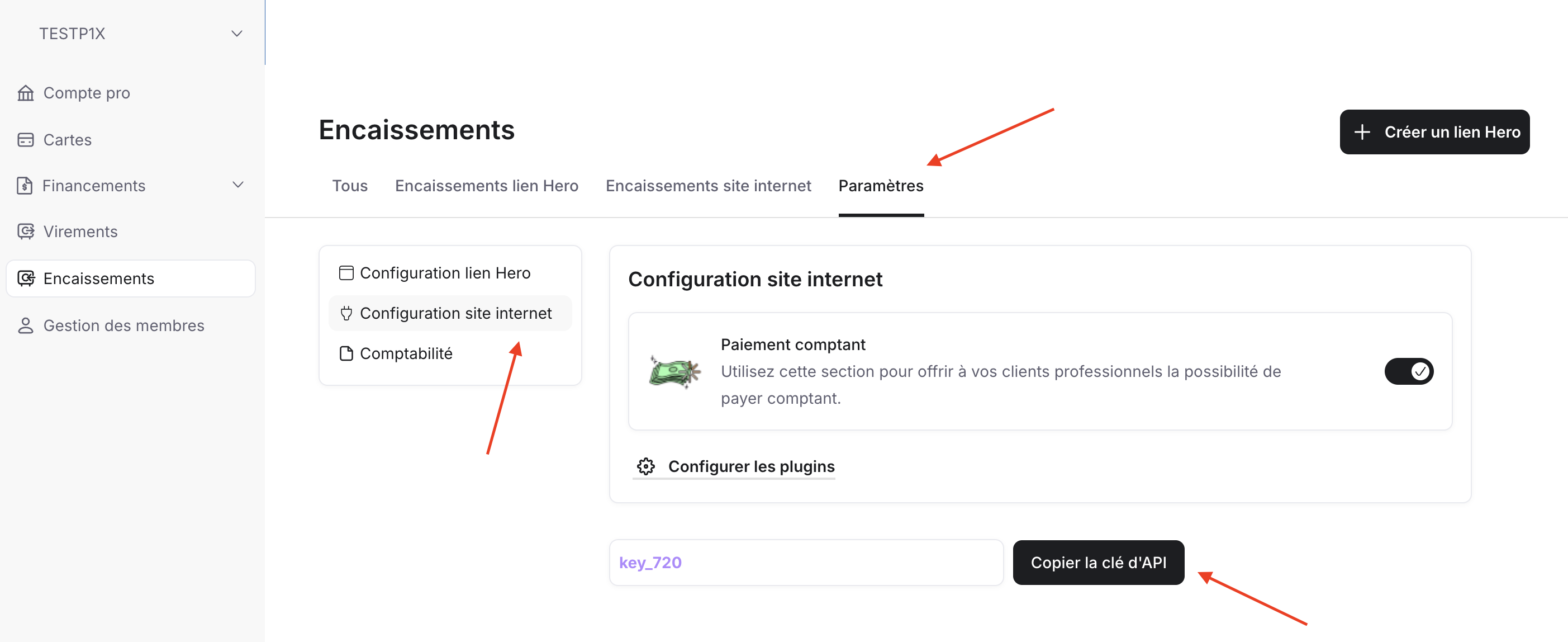
- Dopo essere arrivato sulla pagina Encaissements, clicca su Paramètres, poi clicca su Configuration site Internet e copia la tua chiave API cliccando sul pulsante Copier la clé API

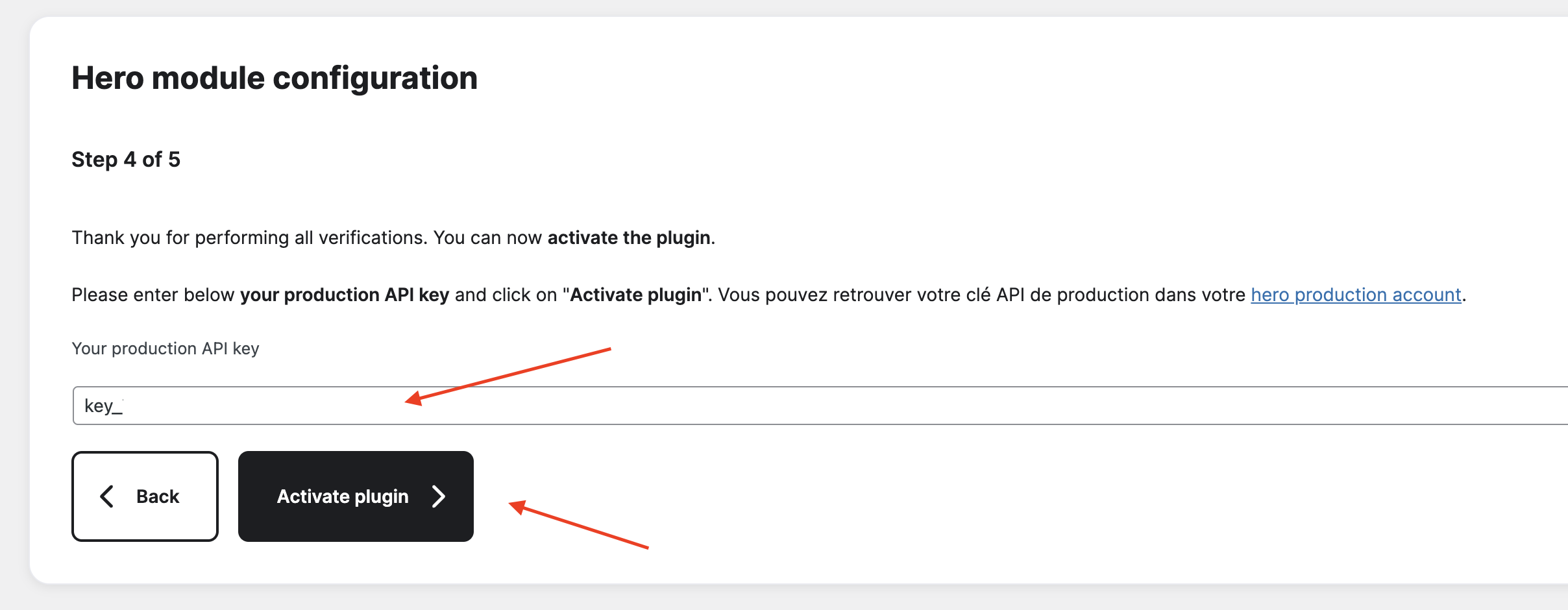
- Dopo aver copiato la chiave API, incollala in questo campo nella tua pagina di amministrazione PrestaShop e clicca su Attiva plugin

- Una volta effettuato l'accesso, clicca su Encaissements
-
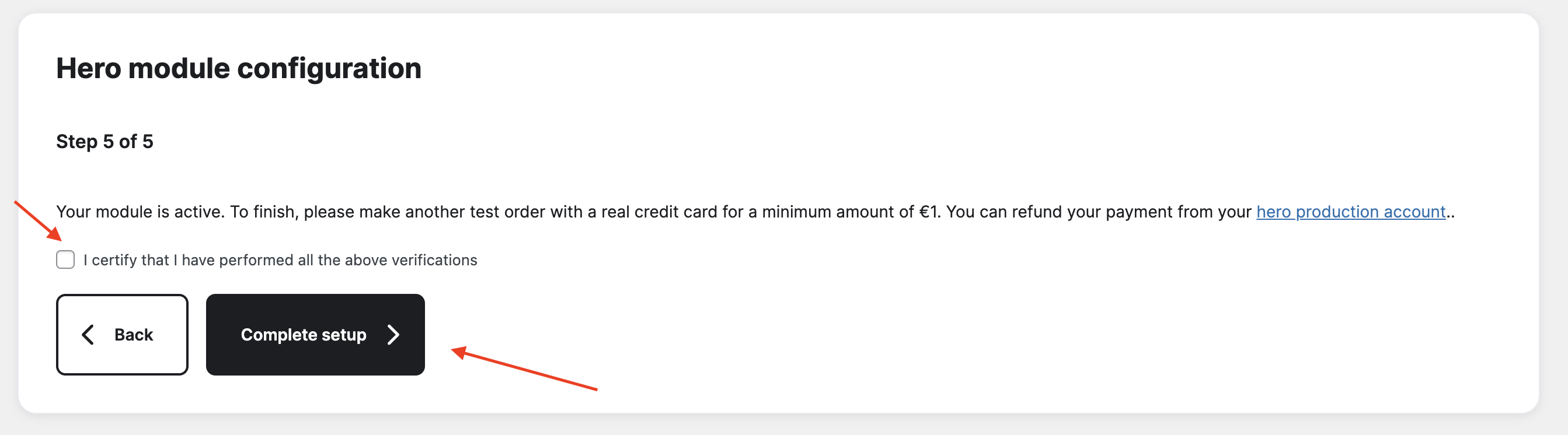
Nel Passo 5, spunta la casella - Certifico di aver eseguito tutte le verifiche sopra indicate e clicca su Completa configurazione

-
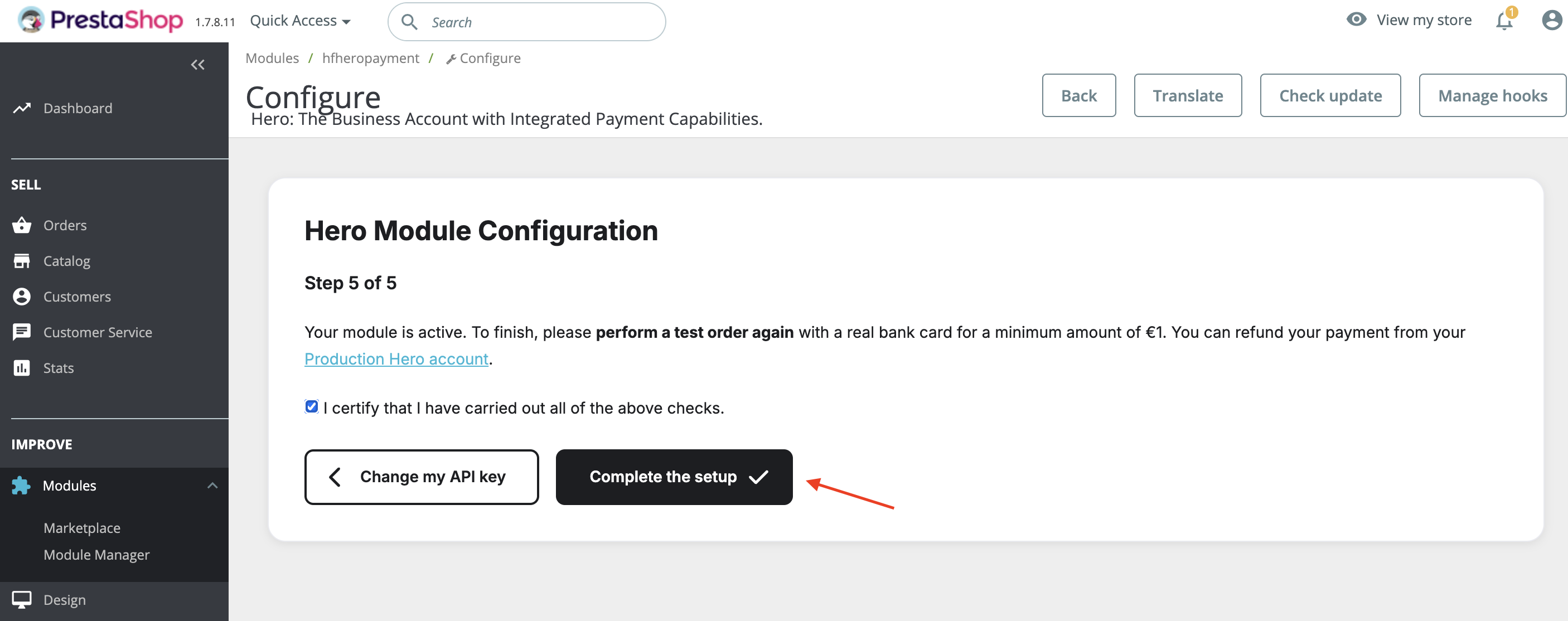
Nel Passo 5, spunta la casella - Certifico di aver eseguito tutte le verifiche sopra indicate e clicca su Completa la configurazione

Passo 6: Configurare l'ordine di visualizzazione dei pagamenti
-
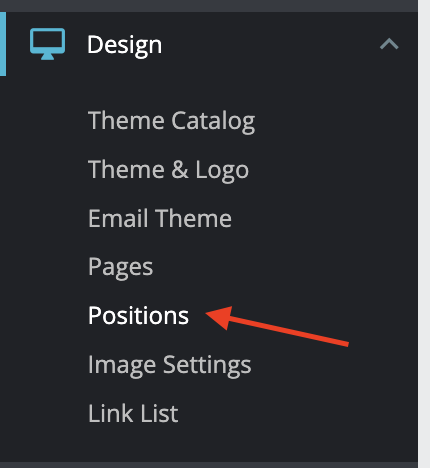
Ora puoi scegliere l'ordine di visualizzazione dei tuoi metodi di pagamento. Per farlo, vai a Design e clicca su Posizioni

-
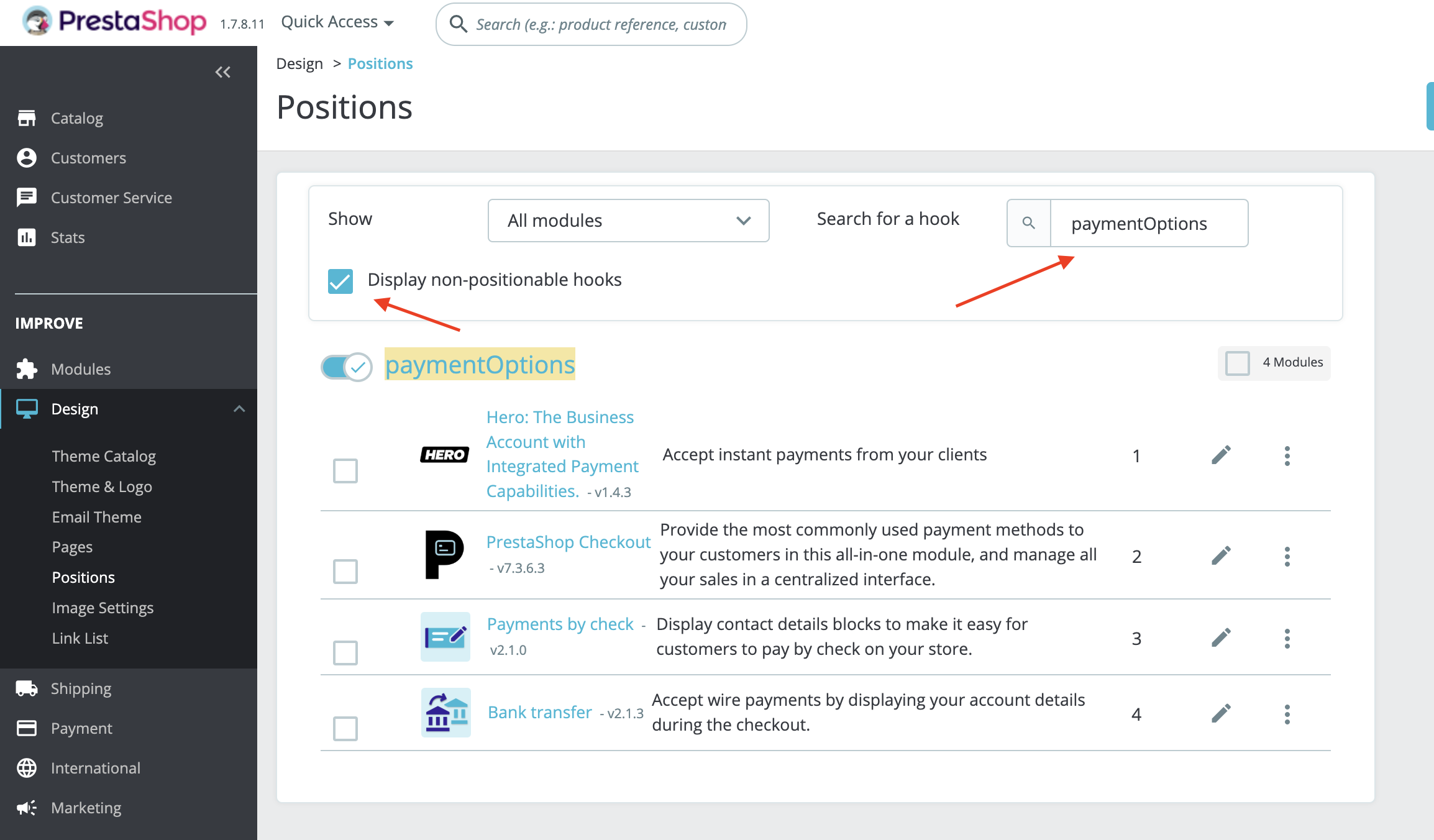
Spunta la casella - Visualizza hook non posizionabili e inserisci paymentOptions in Cerca un hook per modificare la posizione desiderata del metodo di pagamento Hero nella pagina di pagamento

-
Clicca e trascina Hero nella posizione desiderata. Ecco come apparirà se Hero è in prima posizione