Proceso de instalación para el plugin de PrestaShop
Cómo instalar el plugin de pago Hero Gateway para Prestashop
Paso 1: Descargar y subir el plugin
-
Descargue el Plugin haciendo clic en este enlace: descargar plugin de PrestaShop.
-
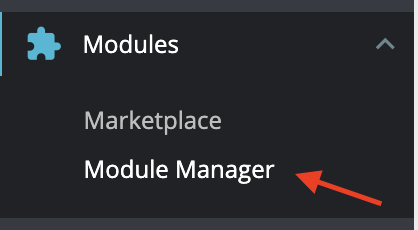
Vaya a Módulos y haga clic en Gestor de módulos

-
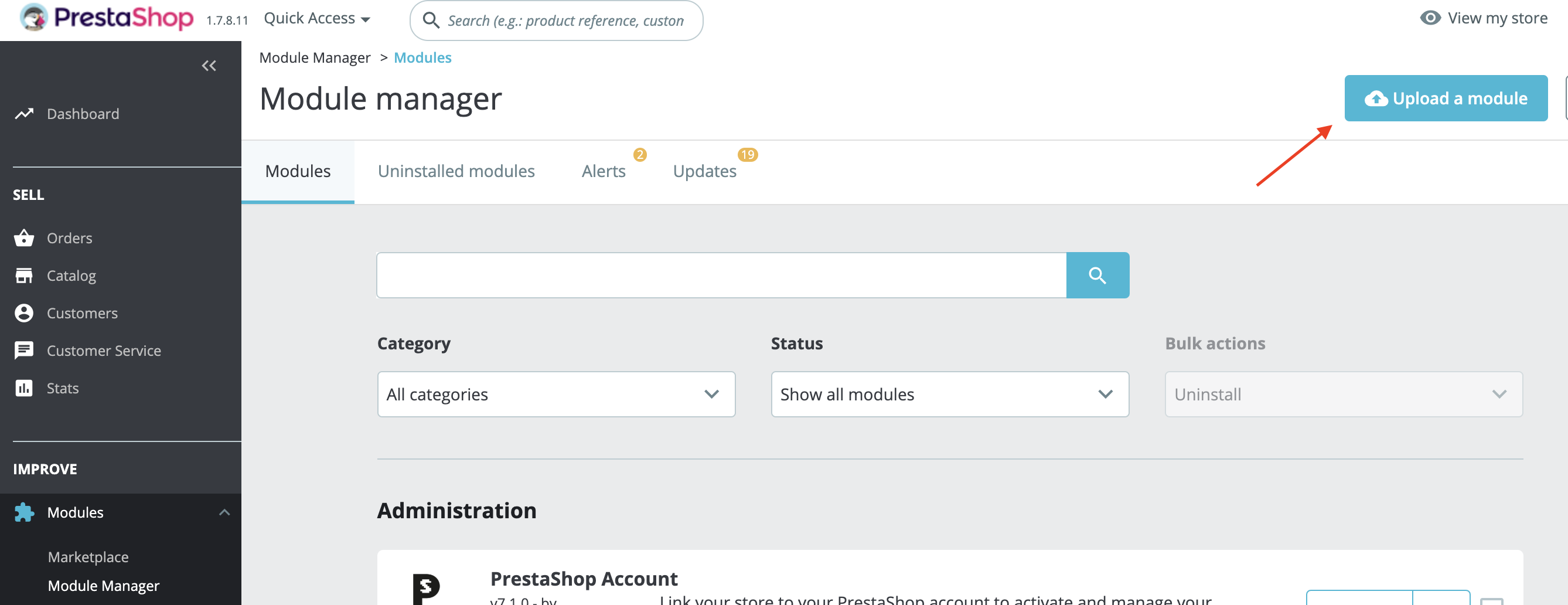
Haga clic en el botón Subir un módulo

-
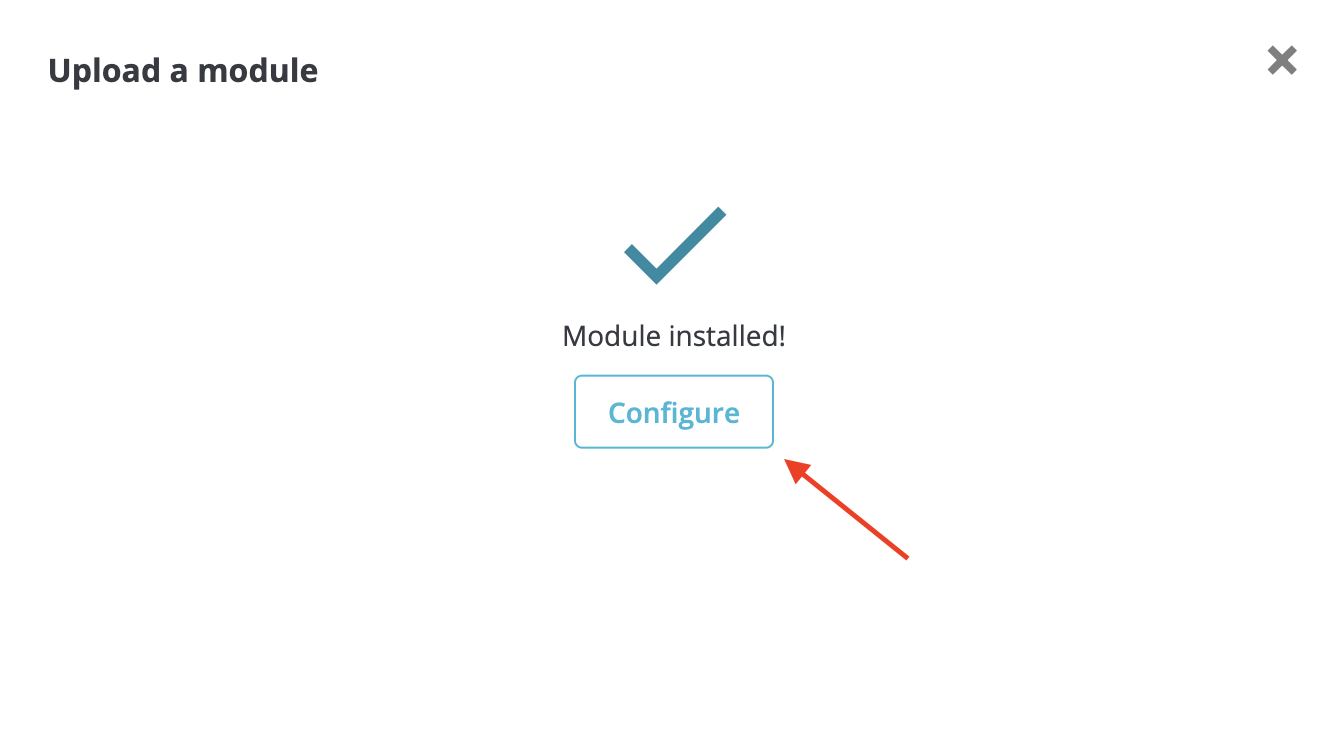
Haga clic en seleccionar archivo y elija el archivo .zip del Plugin que acaba de descargar. Una vez que se ha subido, haga clic en Configurar

Paso 2: Configurar el modo de prueba
-
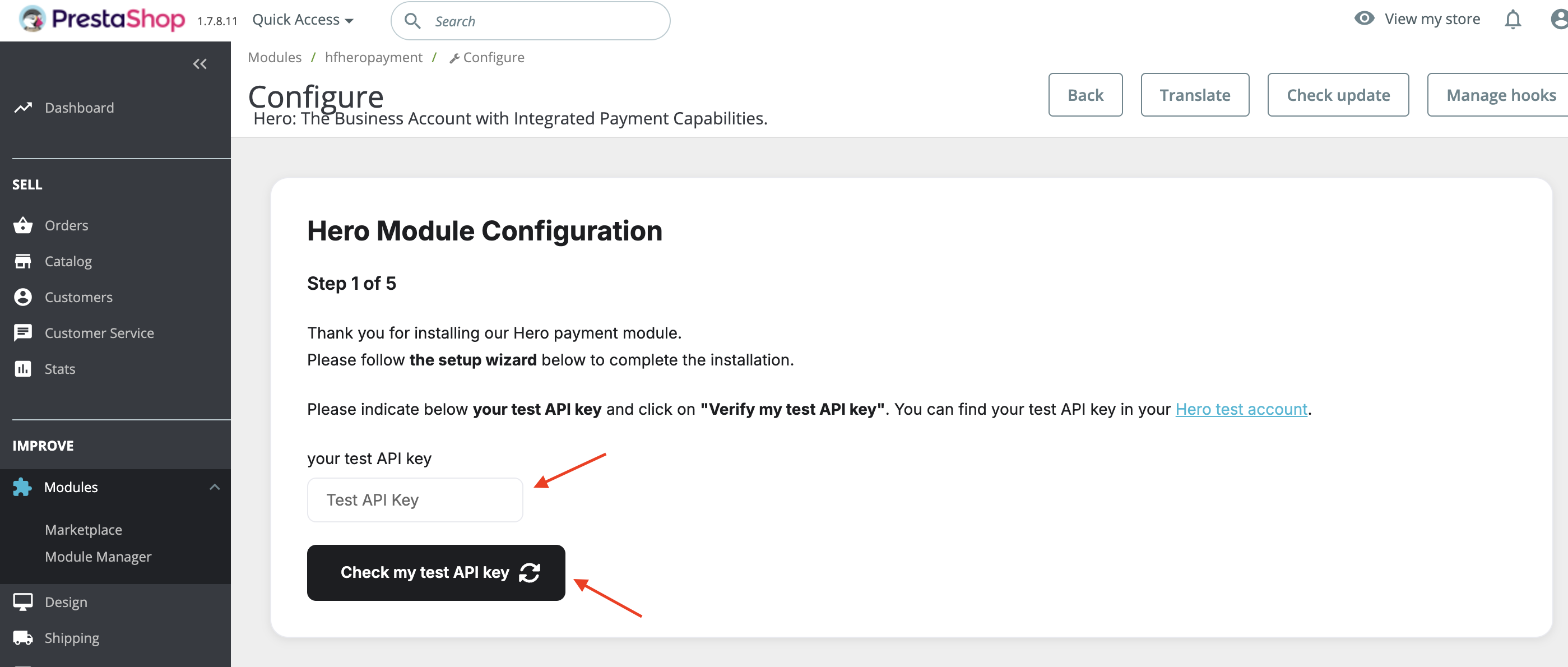
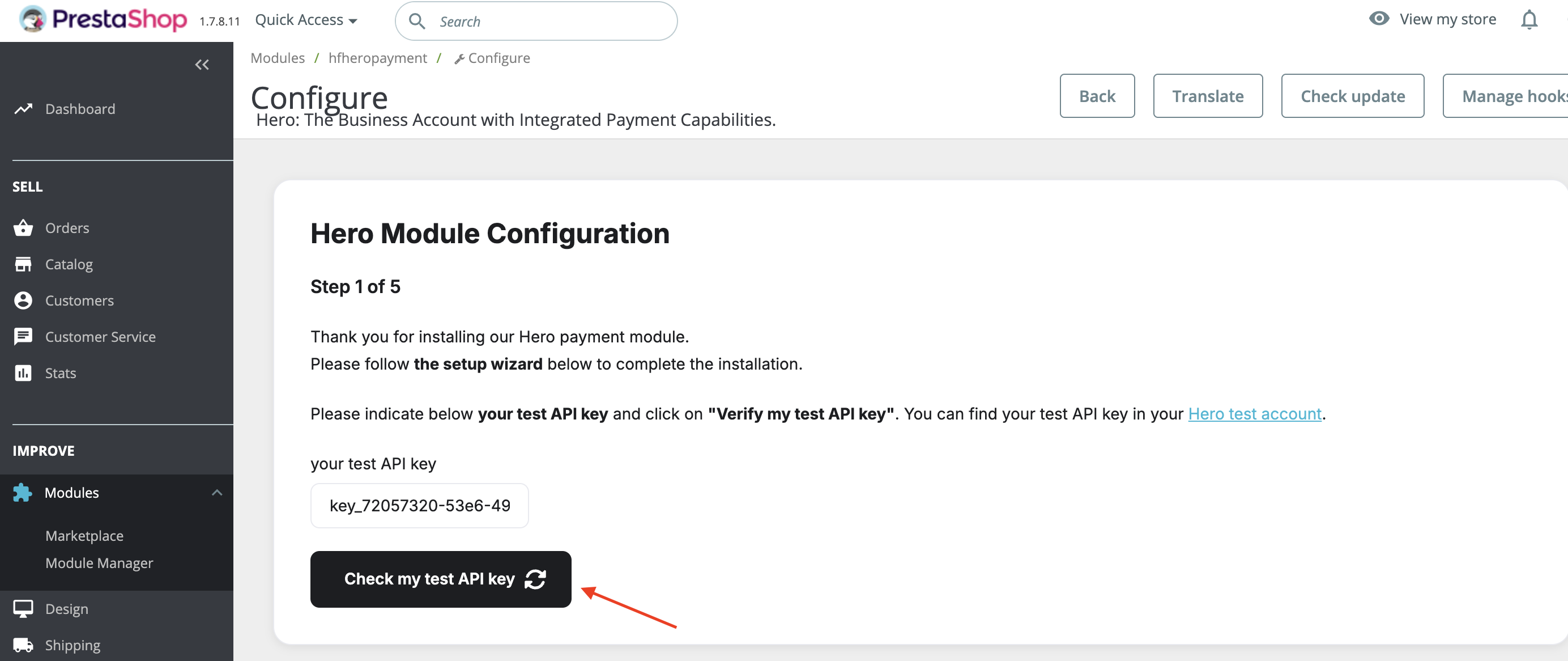
En el Paso 1 de la configuración del módulo Hero, debe ingresar la clave API de prueba. Copie la clave API de prueba proporcionada aquí y péguela en el campo - Su clave API de prueba:
key_72057320-53e6-4943-a777-a9a033ac9742
-
Una vez pegada la clave API de prueba en el campo, haga clic en Verificar mi clave API de prueba

Paso 3: Verificar la integración
-
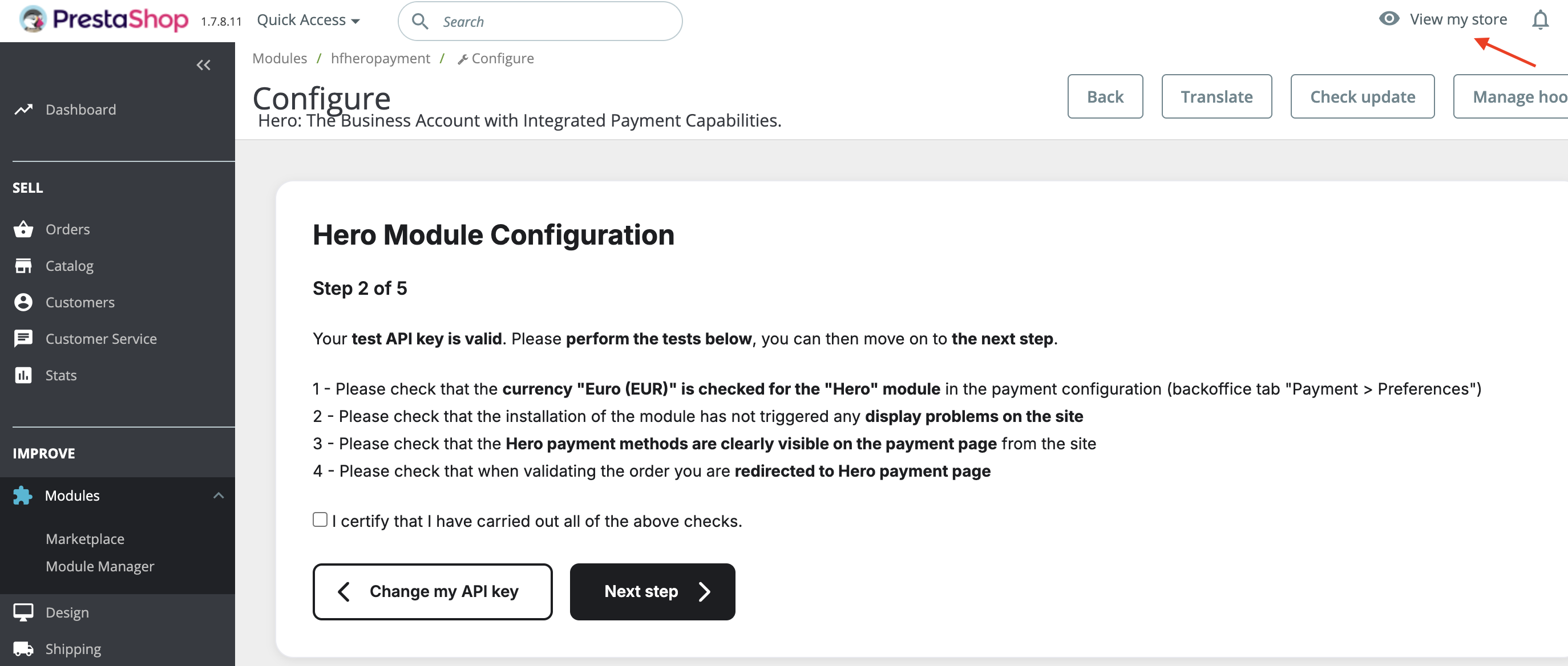
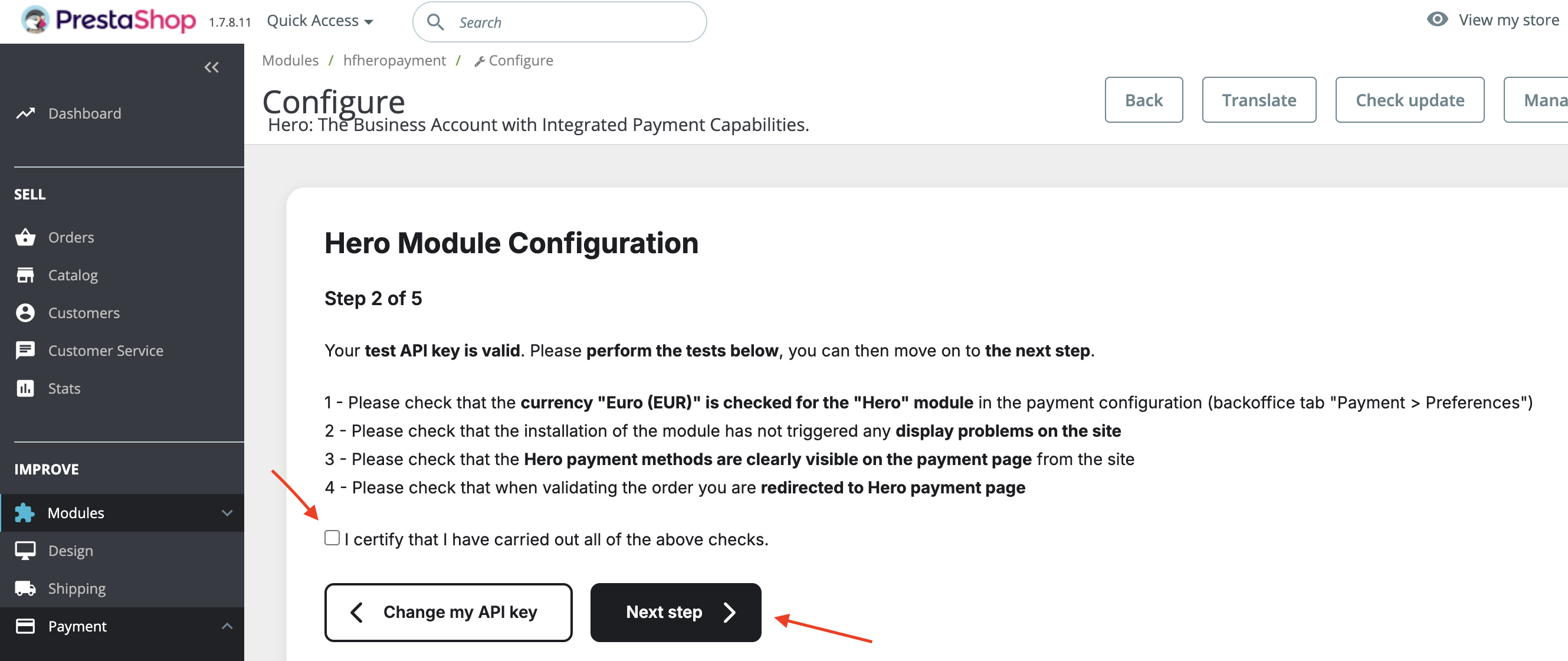
En el Paso 2, siga las instrucciones. Haga clic derecho en Ver mi tienda y verifique que todo lo descrito en los pasos de prueba funcione correctamente

Pasos de prueba (expandir para detalles)
- Explore su sitio y añada uno de los productos al carrito, para probar la página de pago y la redirección.
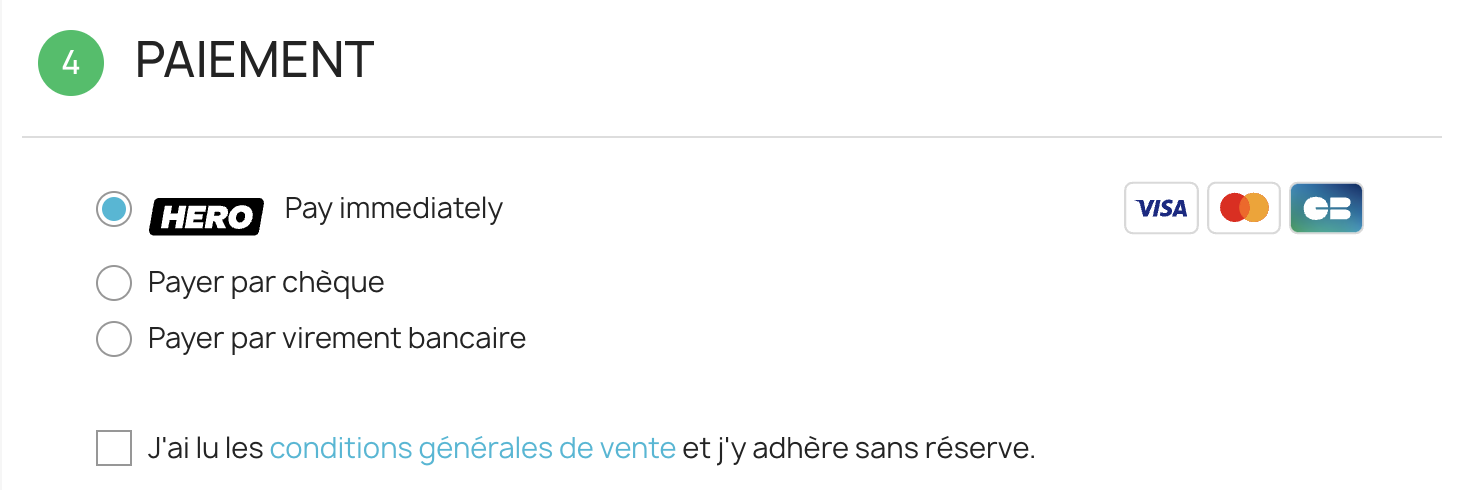
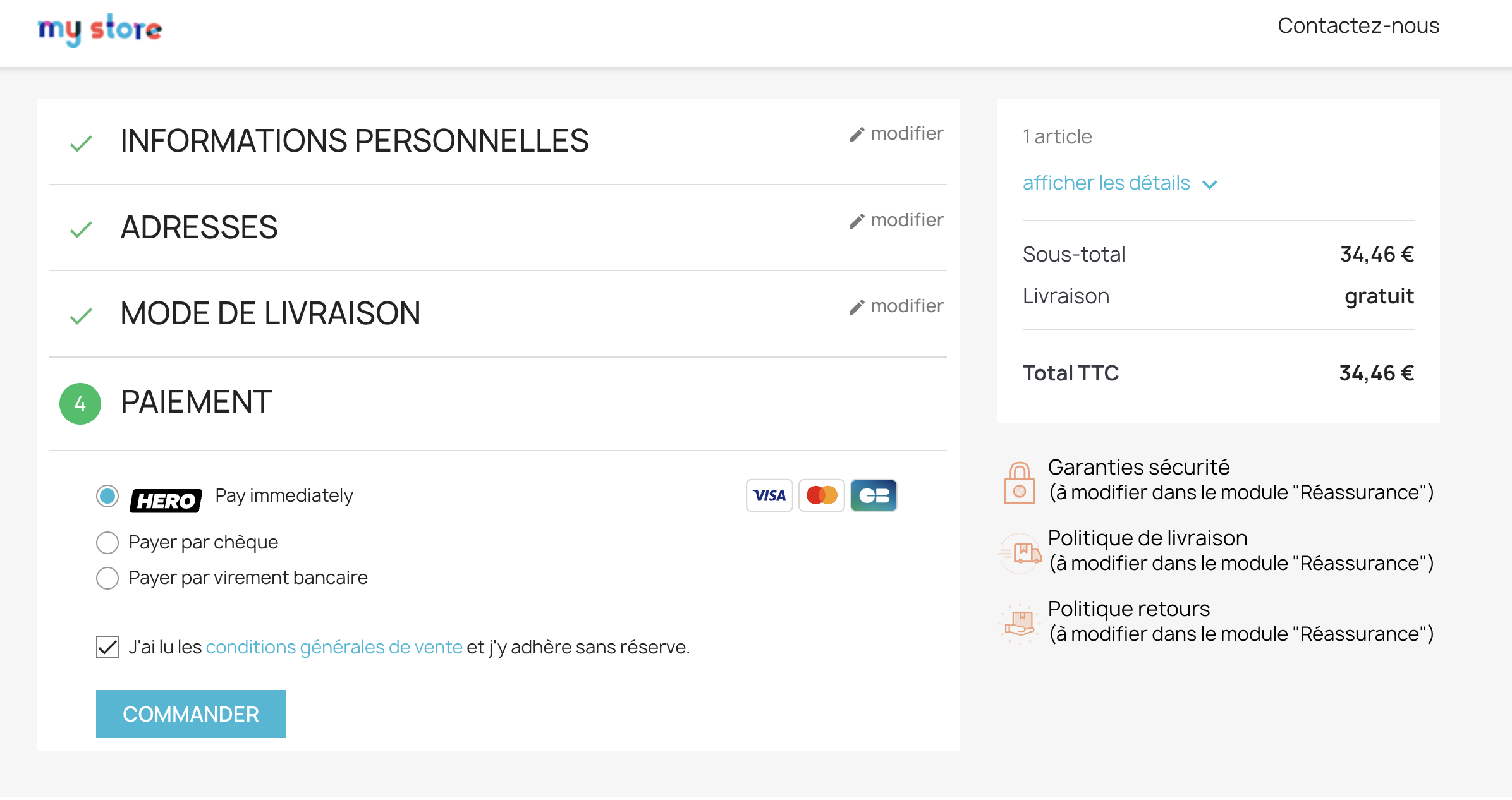
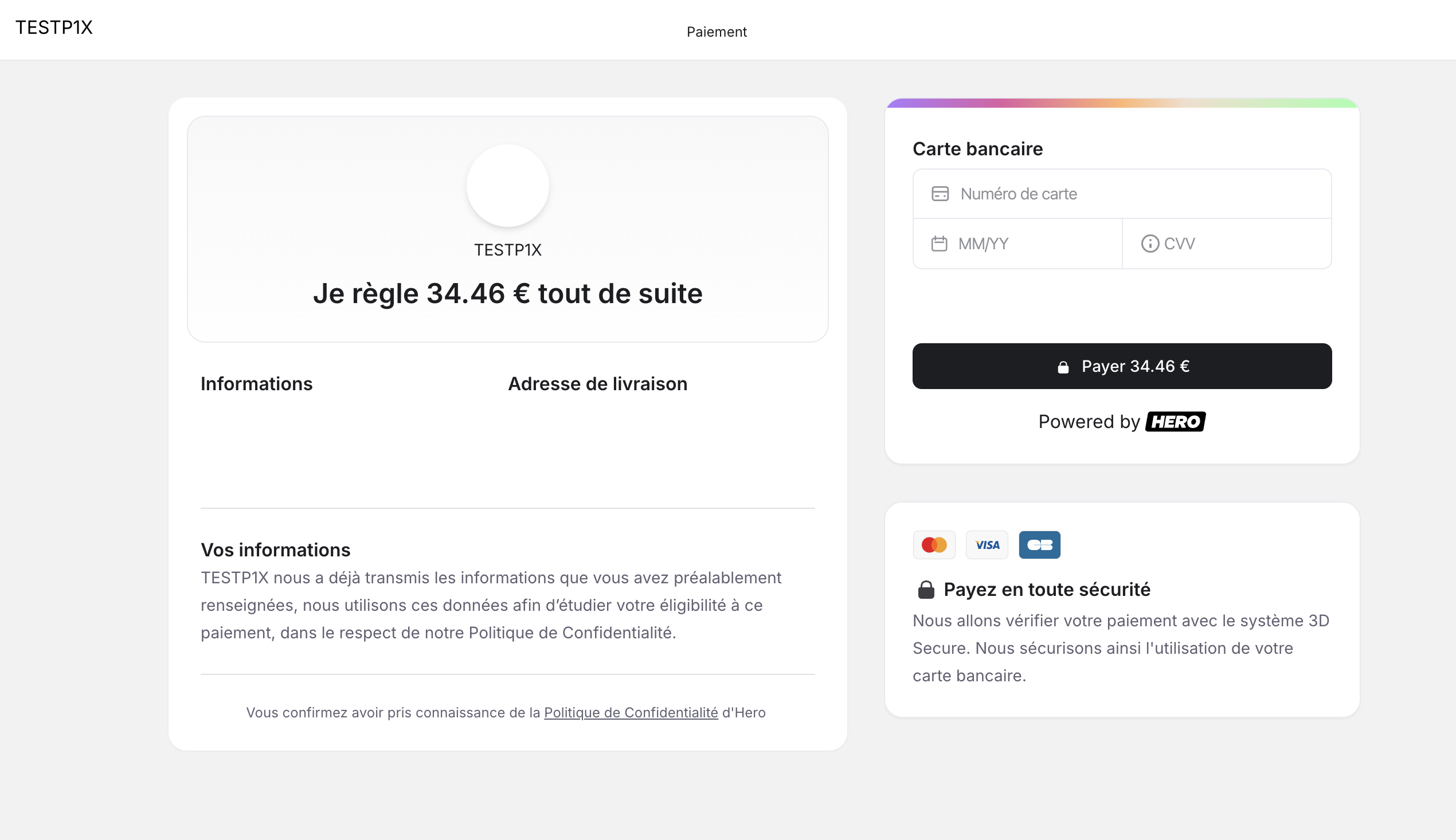
- Una vez que añada el producto, inicie el proceso de pago. Debería poder ver el método de pago Hero en la página de pago de su sitio

- Cuando haga clic en Pagar, debería redirigirle a la página de pago de prueba de Hero

-
Una vez que haya finalizado las verificaciones, marque la casilla - Certifico que he realizado todas las verificaciones anteriores y haga clic en Siguiente paso:

Paso 4: Realizar un pago de prueba
-
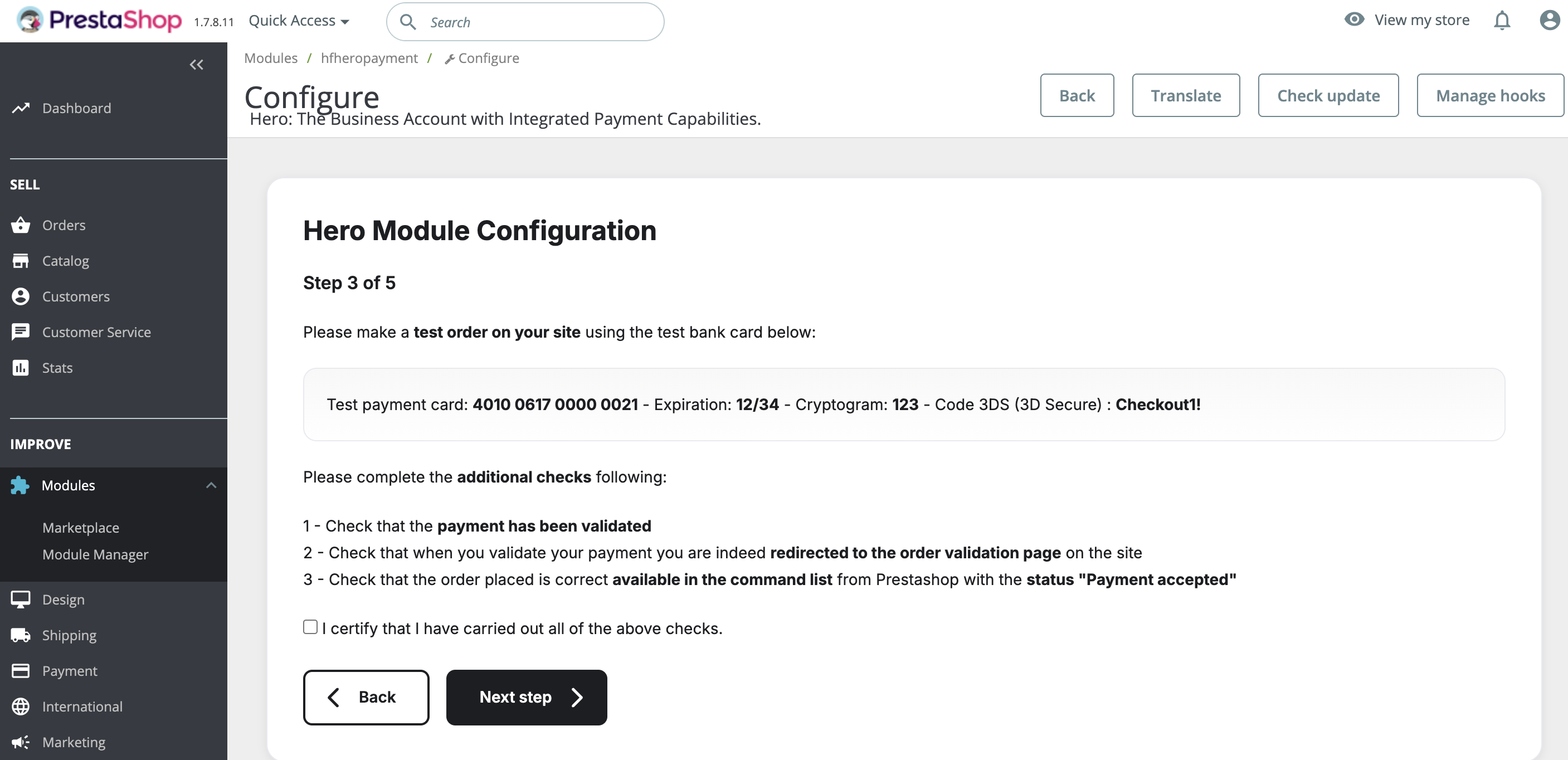
En el Paso 3, realice un pedido de prueba en su sitio con los datos de tarjeta de crédito de PRUEBA. Si la prueba es exitosa, puede continuar con la configuración del plugin, de lo contrario, escríbanos a support@hero.fr.
Credenciales de pago de prueba:
Tarjeta: 4010 0617 0000 0021
Vencimiento: 12/34
CVV: 123
Código 3DS: Checkout1!
Pasos de pago de prueba (expandir para detalles)
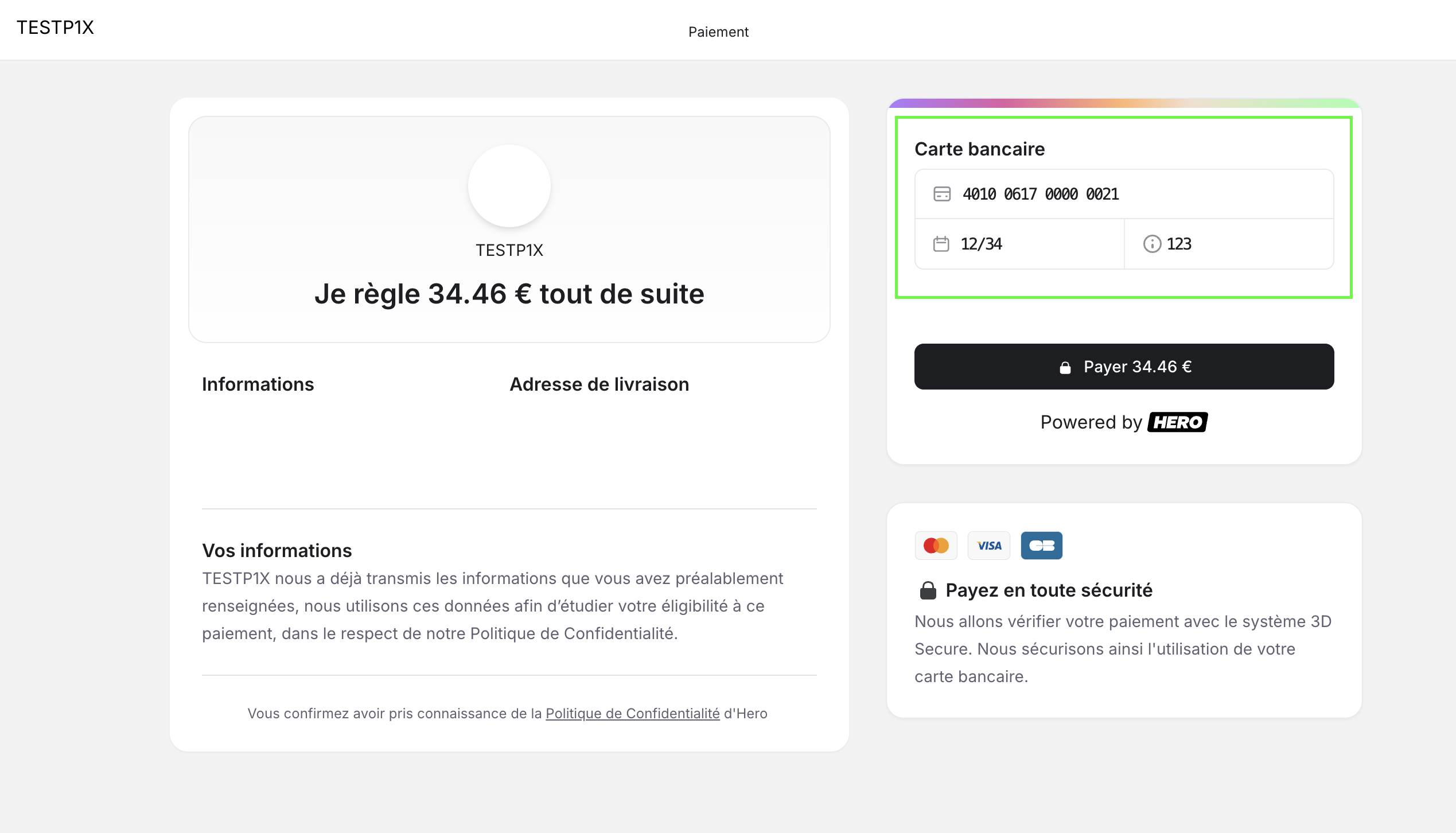
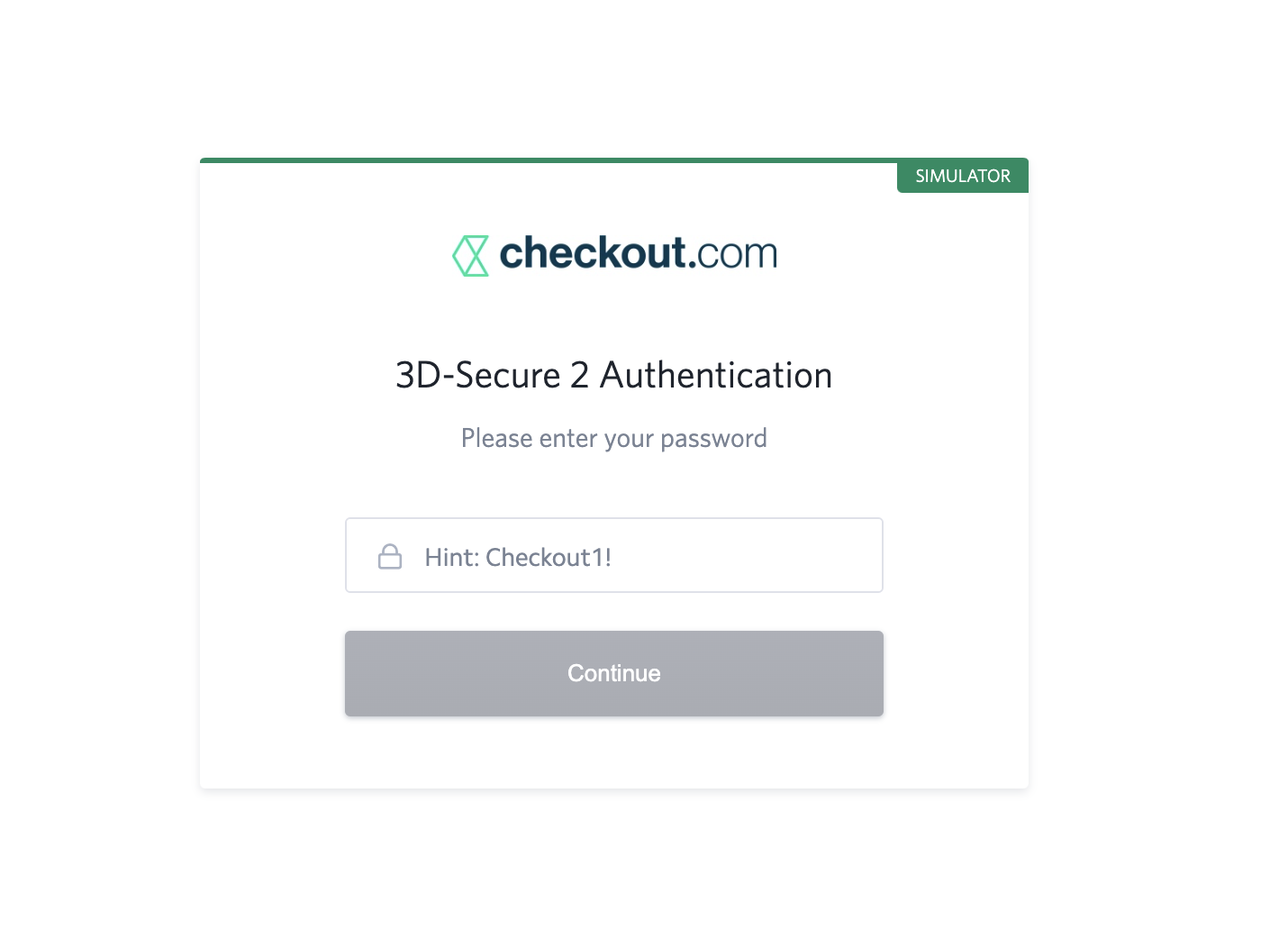
- Inicie el pago nuevamente en su sitio web e introduzca los datos de tarjeta de crédito de PRUEBA en la página de pago de Hero:

- Introduzca el código 3DS de prueba: Checkout1! - para confirmar el pago de PRUEBA

- Una vez que el pago sea exitoso, verá la página de confirmación de compra y después será redirigido de vuelta a su sitio web para ver el pedido de PRUEBA

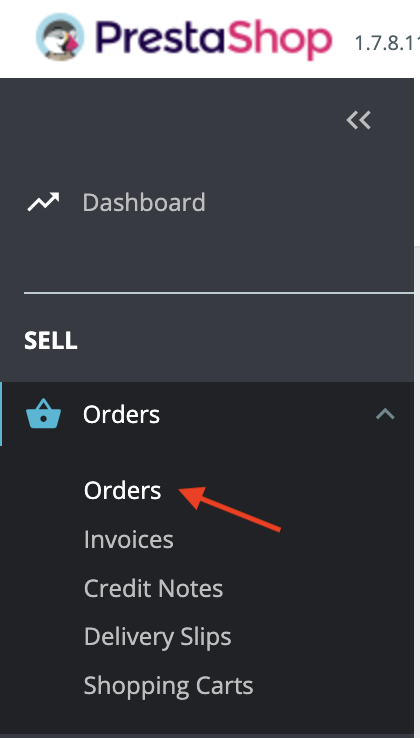
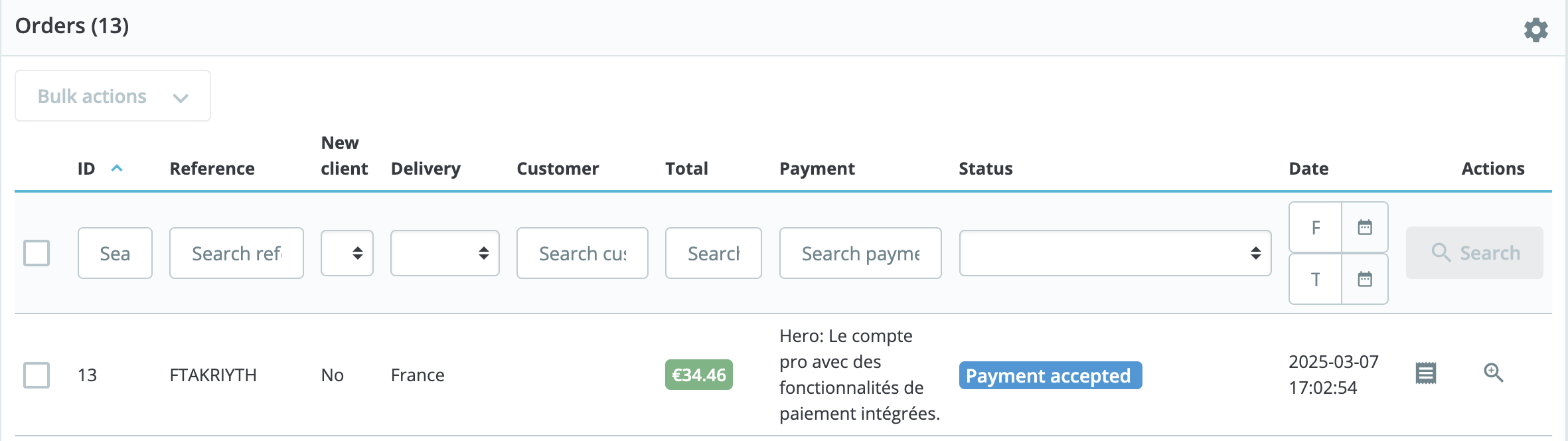
- Desde su Administrador de Prestashop, haga clic en Pedidos y verifique que el pedido exitoso sea visible en sus pedidos


- Inicie el pago nuevamente en su sitio web e introduzca los datos de tarjeta de crédito de PRUEBA en la página de pago de Hero:
-
Una vez que haya finalizado las verificaciones, marque la casilla - Certifico que he realizado todas las verificaciones anteriores y haga clic en Siguiente paso:

Paso 5: Configuración de producción
-
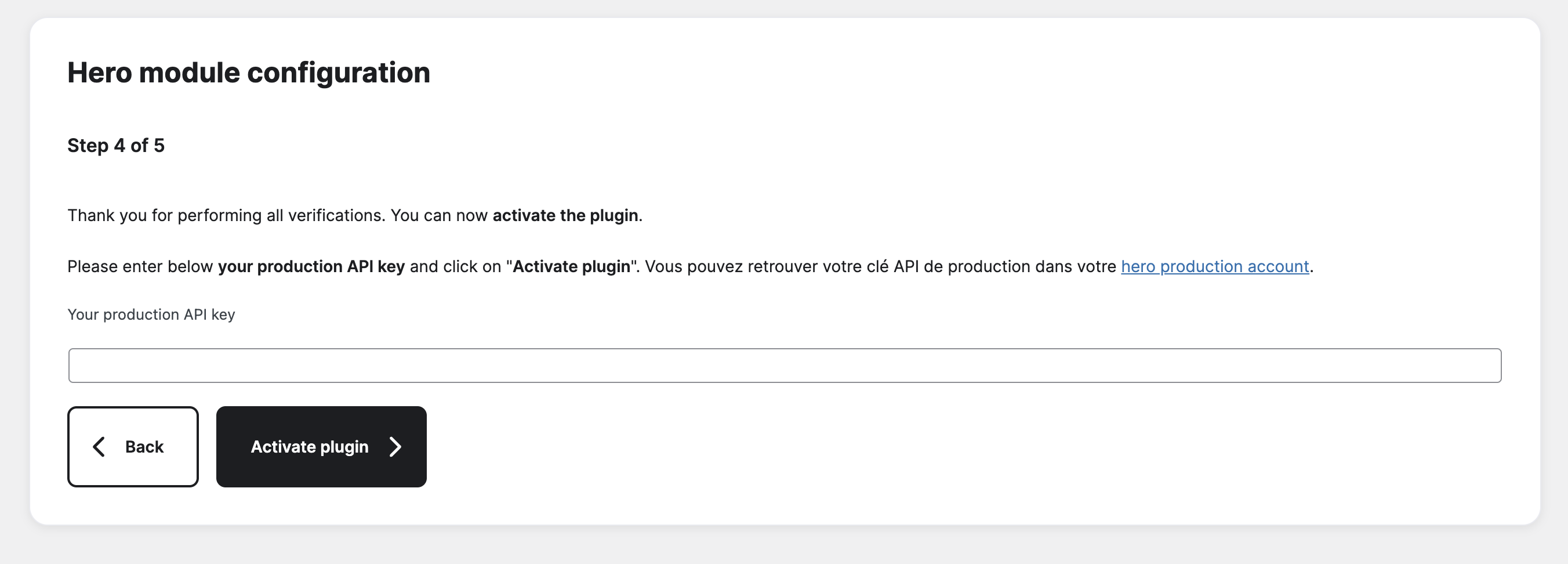
En el Paso 4, debe pegar su clave API de Producción, que podrá encontrar en el panel de administración de Hero, vaya al sitio web de Hero e inicie sesión en su cuenta: https://onboarding.heropay.eu/signin?flow=registered&country=FR

Obtener su clave API de producción (expandir para detalles)
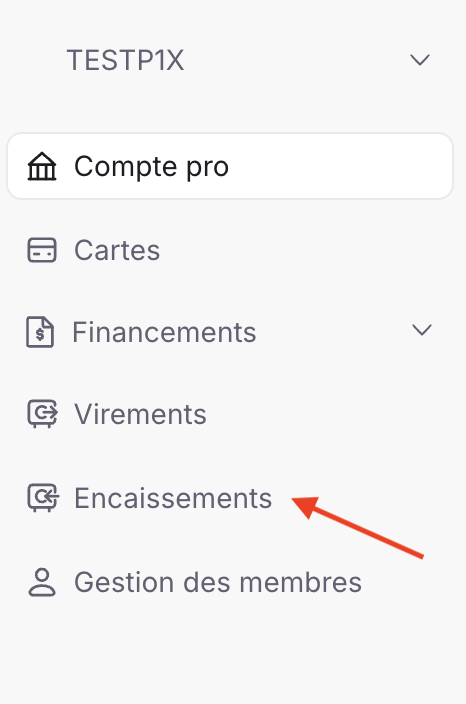
- Una vez que inicie sesión, haga clic en Encaissements

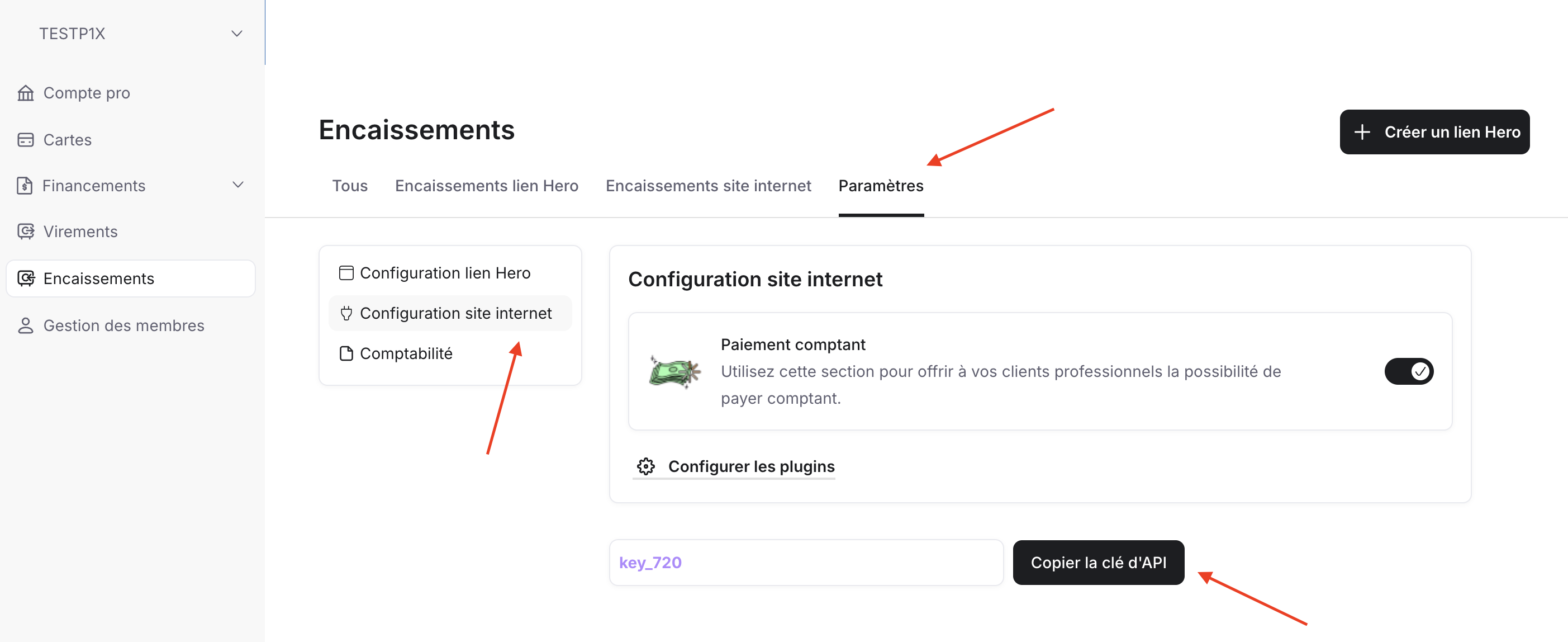
- Después de llegar a la página Encaissements, haga clic en Paramètres, luego haga clic en Configuration site Internet y copie su clave API haciendo clic en el botón Copier la clé API

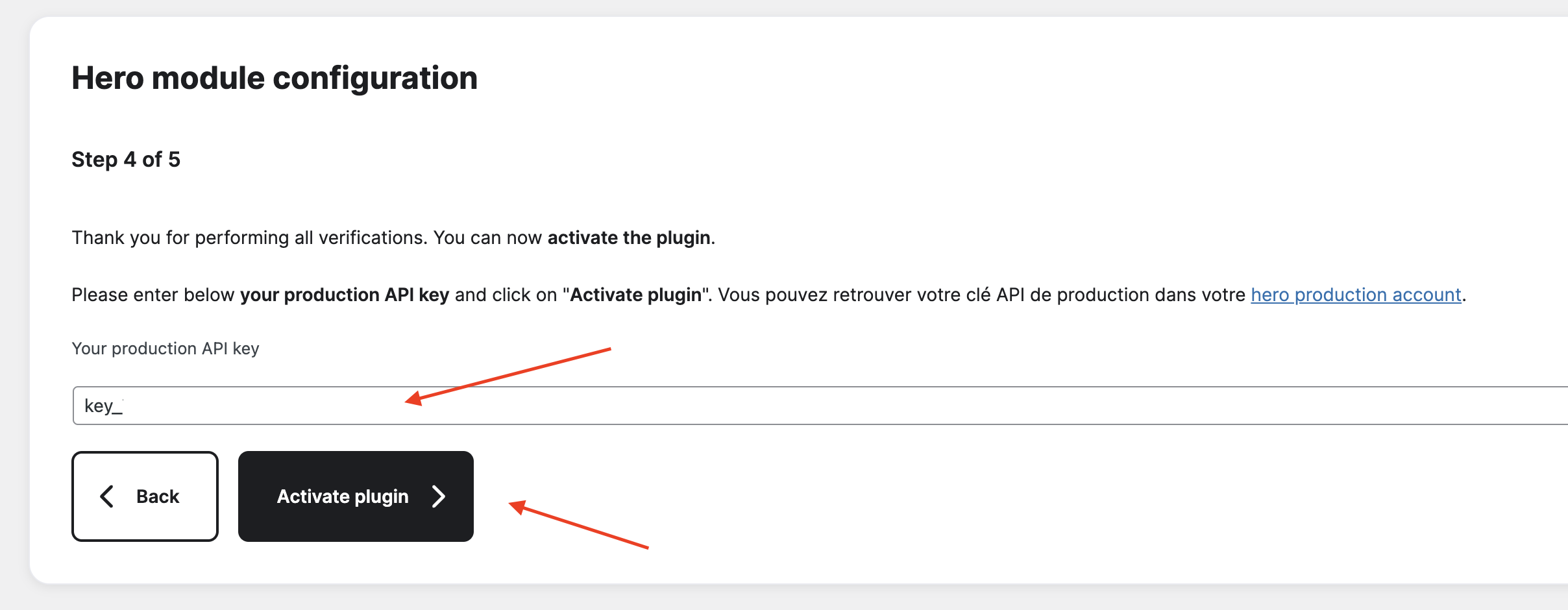
- Después de copiar la clave API, péguela en este campo en su página de administración de PrestaShop y haga clic en Activar plugin

- Una vez que inicie sesión, haga clic en Encaissements
-
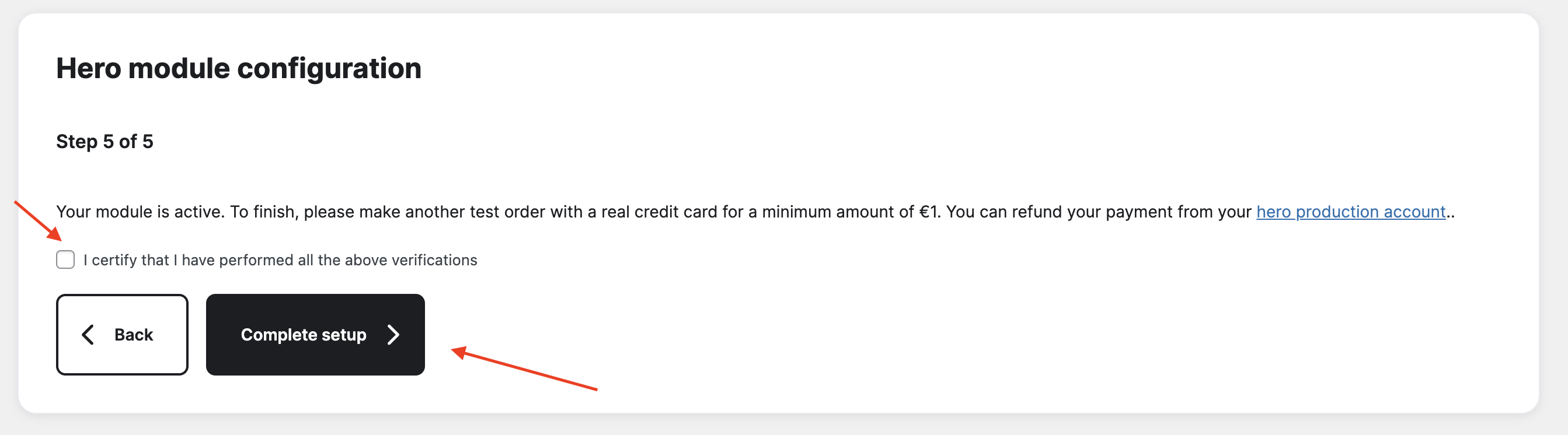
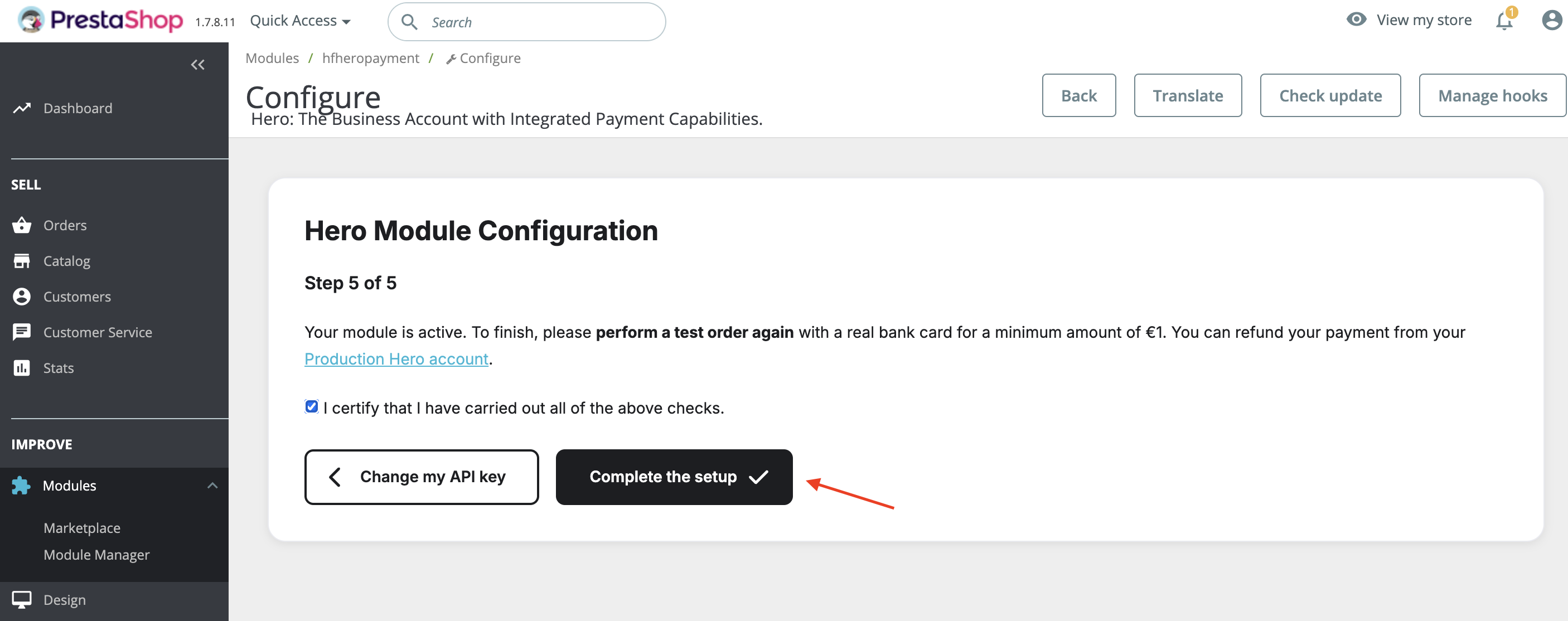
En el Paso 5, marque la casilla - Certifico que he realizado todas las verificaciones anteriores y haga clic en Completar configuración

-
En el Paso 5, marque la casilla - Certifico que he realizado todas las verificaciones anteriores y haga clic en Completar la configuración

Paso 6: Configurar el orden de visualización de pagos
-
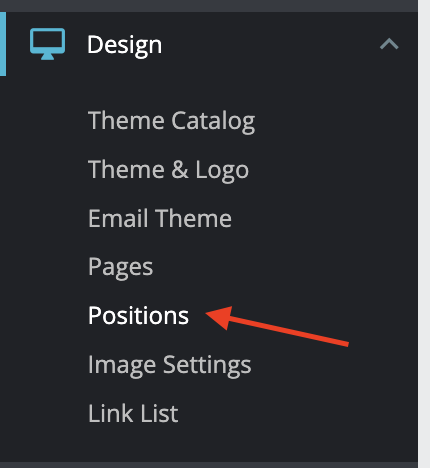
Ahora puede elegir el orden de visualización de sus métodos de pago. Para hacer esto, vaya a Diseño y haga clic en Posiciones

-
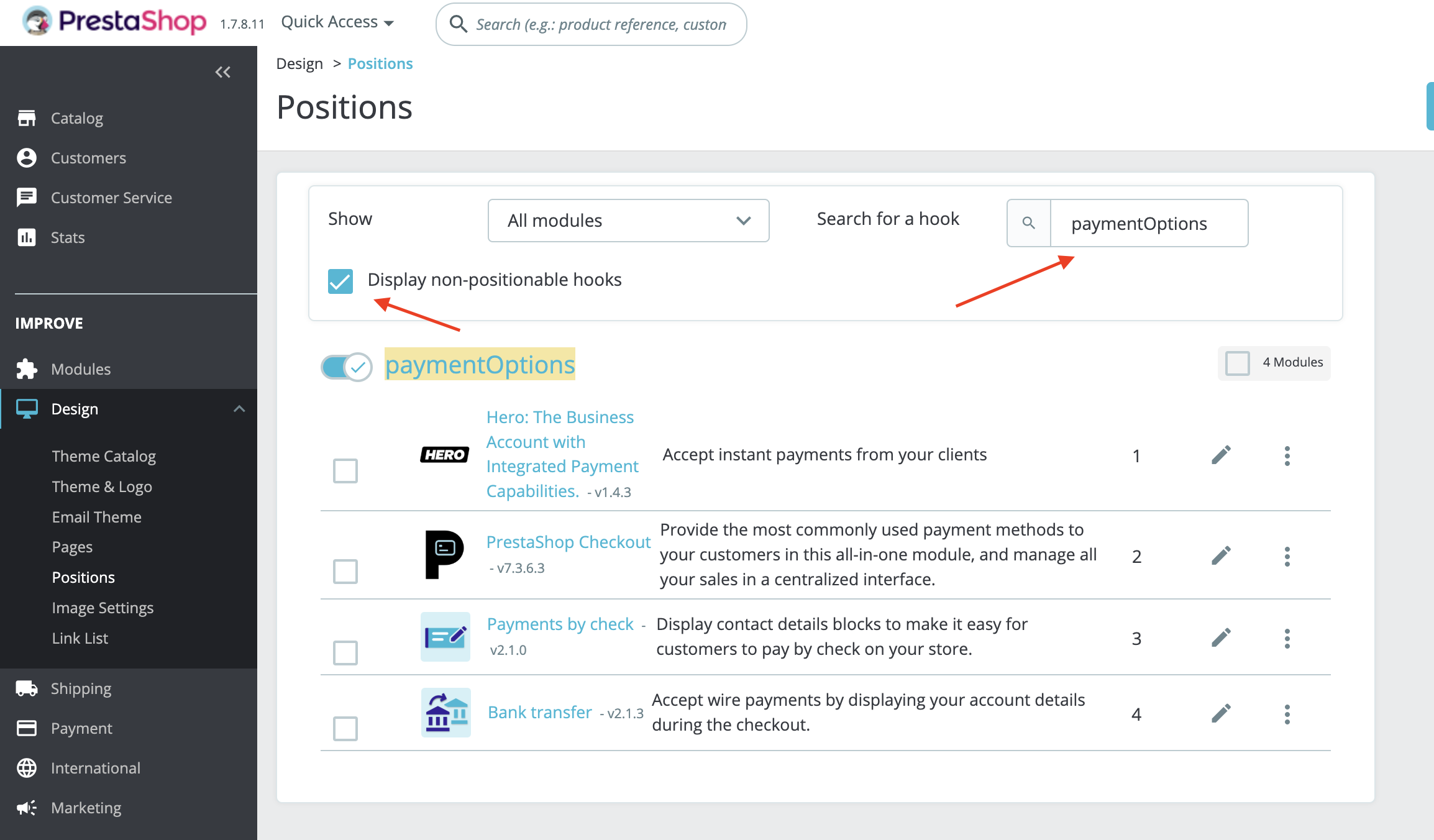
Marque la casilla - Mostrar hooks no posicionables e introduzca paymentOptions en Buscar un hook para cambiar la posición deseada del método de pago Hero en la página de pago

-
Haga clic y arrastre Hero a la posición deseada. Así es como se verá si Hero está en la primera posición